Nachricht für neue Nutzer.
Nachricht für engagierte Nutzer.
HTML und CSS/responsives Mehrspaltenlayout
Aus ZUM-Unterrichten
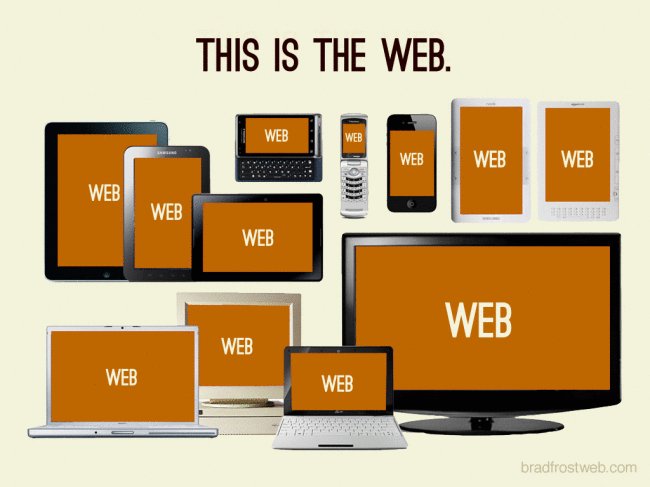
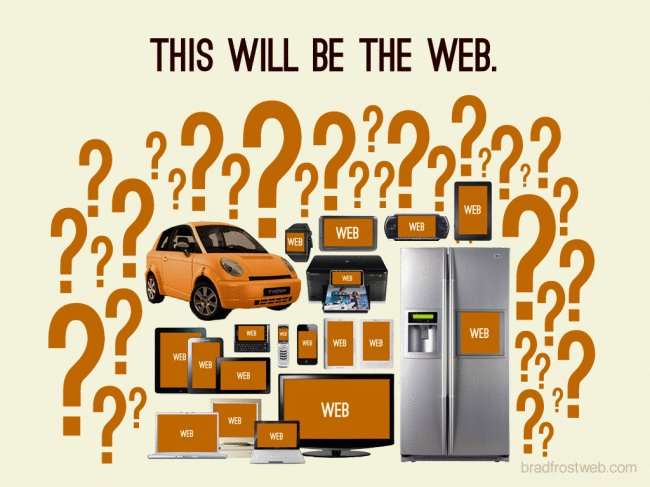
responsives Webdesign
Schon längst werden Webseiten nicht nur am Schreibtisch, sondern auch auf mobilen Geräten mit kleinen Viewports angeschaut.
Aufgabe
- Informiere Dich über responsives Webdesign
- Setze die Breiten so, dass die Inhalte auf allen Bildschirmen gut zu lesen sind.
(Oft bedeutet dies, eben gar keine Breitenangaben zu setzen!)
Media Queries
Aufgabe
- Mit media queries kannst Du verschiedene CSS-Regelsätze für verschiedene Breiten festlegen.
- Erstelle eine aside-Box, die sich
- auf schmalen Geräten unterhalb …
- auf breiteren Viewports neben dem Seiteninhalt befinde
- media queries (Tutorial, selfhtml.org)
Grid Layout
- Einstieg in das Grid Layout (Mehrteiliges Tutorial, selfhtml.org)
- HTML als Auszeichnungssprache
- meine erste Webseite
- unsichtbar, aber nötig: Dokumentstruktur
- Jetzt kommt Farbe ins Spiel: CSS
- responsives Mehrspaltenlayout
- von der Webseite zum Web-Projekt