Benutzer:Maria Eirich/Test 1
Zitat
Lösungen verstecken
- Aristoteles
- Quellcode
<div class="mw-collapsible mw-collapsed" data-expandtext="Lösung anzeigen" data-collapsetext="Lösung verbergen"></div> |
- Lösung verstecken + Quizz
IV < VI < IX < XIV < XVII < XIX < XXI
III < VIII < IX< XI < XIII < XXII < XXIV
Vorlagen
Vorlagen Konstantin
Vergleich ZUM-Wiki ZUM-Unterrichten
| ZUM-Wiki | ZUM Unterrichten | Fehler |
|---|---|---|
| Lernpfad: Römische Zahlen | Lernpfad: Römische Zahlen | LaTeX fehlt in versteckten Hilfen |
| Vera 8 interaktiv Test A | Vera 8 interaktiv Test A | LaTeX fehlt |
| Vera 8 interaktiv Test B | LaTeX fehlt | |
| Vera 8 interaktiv Test C | Vera 8 interaktiv Test C | LaTeX fehlt |
| Vera 8 interaktiv 2009 Test III | Vera 8 interaktiv 2009 Test III | LaTeX fehlt |
| Bruchteile_bestimmen | Bruchteile_bestimmen | LaTeX fehlt in versteckten Hilfen |
h5p
Zuordnungsquiz
| Adjektive | schön | klein | gelb |
| Verben | gehen | schwimmen | lachen |
| Nomen | Haus | Glück | Sonne |
iFrame Learning App
Geogebra-Applet mit I-frame
Geogebra-Applets mit Media-Wiki-Export

Geogebra-Applet
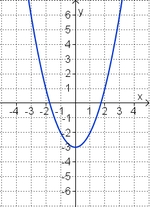
In dem Applet ist die Normalparabel, die du auf der letzten Seite des Lernpfades kennengelernt hast, als Funktion eingezeichnet. Du kannst den Schieberegler a betätigen und dadurch den Graph von verändern. Was passiert?

Lernpfad Holz
Überschrift 2
Überschrift 3
Überschrift 4
Überschrift 5
Überschrift 6
Wenn die Vorlage weiterhin benötigt wird, entferne bitte diese Vorlage und füge die Vorlage Vorlage:Approved_template an der gleichen Stelle in der Vorlage hinzu. Die Einbindung der Vorlage muss in einem Bereich der Vorlage stehen die nicht in andere Seiten eingebunden wird. Hier ein Beispiel (in den Tags onlyinclude und noinclude wurde das o durch eine 0 ersetzt um diese Vorlage nicht zu verwirren):
<0nlyinclude>Hier stehen die Inhalte die mit der Vorlage automatisch eingebunden werden.
</0nlyinclude>
<n0include>Hier stehen Hinweise die nur auf der Vorlagenseite (also z.B. hier) dargestellt werden.
An dieser Stelle wird die Vorlage eingebunden z.B. {{Review_template}} oder eben {{Approved_template}}
</n0include>
Tabellen in R-Quizzes
Ersetzt man die Tabellenstruktur in den R-Quizzen durch die intelligenten Spalten für schmale Displays hat es den Nachteil für das Betrachten mit dem Handy dass die Lücken auf dem Handy nicht mehr direkt unter dem Graphen stehen. Daher würde ich hier die alte Tabellenstruktur belassen? Bitte die folgenden zwei Beispiele auf dem Handy testen!
Maria Eirich (Diskussion) 18:47, 9. Jun. 2018 (CEST)
Mit Tabellenstruktur aus altem Wiki
<div class="lueckentext-quiz" style="text-align: center;">
{|
|-
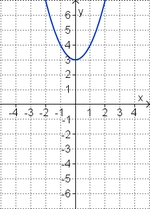
| style="padding:5px" | [[Bild:Üb3_Parabel_1.jpg]]
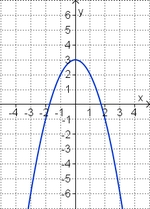
| style="padding:5px" | [[Bild:Üb3_Parabel_3.jpg]]
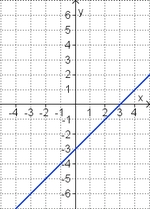
| style="padding:5px" | [[Bild:Üb3_Gerade_1.jpg]]
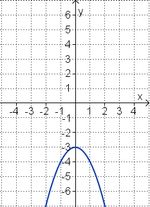
| style="padding:5px" | [[Bild:Üb3_Parabel_4.jpg|150px]]
| style="padding:5px" | [[Bild:Üb3_Gerade_2.jpg|150px]]
| style="padding:5px" | [[Bild:Üb3_Parabel_2.jpg|150px]]
|-
| <strong>y = x<sup>2</sup> + 3 </strong> || <strong>y = - x<sup>2</sup> + 3 </strong> || <strong>y = - x + 3 </strong> || <strong>y = -x<sup>2</sup> - 3</strong> || <strong>y = x - 3 </strong> || <strong>y = x<sup>2</sup> - 3</strong>
|}
</div>
Tabellenstruktur mit intelligenten Spalten
<div class="lueckentext-quiz"> <div class="grid"> <div class="width-1-6">[[Bild:Üb3_Parabel_1.jpg]] </div> <div class="width-1-6">[[Bild:Üb3_Parabel_3.jpg]] </div> <div class="width-1-6">[[Bild:Üb3_Gerade_1.jpg]] </div> <div class="width-1-6">[[Bild:Üb3_Parabel_4.jpg|150px]] </div> <div class="width-1-6">[[Bild:Üb3_Gerade_2.jpg|150px]] </div> <div class="width-1-6">[[Bild:Üb3_Parabel_2.jpg|150px]] </div> </div> <div class="grid"> <div class="width-1-6"> <strong>y = x<sup>2</sup> + 3 </strong> </div> <div class="width-1-6"> <strong>y = -x<sup>2</sup> + 3 </strong> </div> <div class="width-1-6"><strong>y = -x + 3 </strong> </div> <div class="width-1-6"><strong>y = -x<sup>2</sup> - 3</strong> </div> <div class="width-1-6"><strong>y = x - 3 </strong> </div> <div class="width-1-6"><strong>y = x<sup>2</sup> - 3</strong></div> </div> </div>
Learning-App und Lösung versteckt
- Ohne Lösung versteckt
- mit Lösung versteckt wird das Applet nicht korrekt ausgeführt (Layout anders und die weiteren Fragen werden nicht angezeigt
- ↑ nach Roth, J. (2015). Lernpfade: Definition, Gestaltungskriterien und Unterrichtseinsatz.In J. Roth, E. Süss-Stepancik & H. Wiesner (Hrsg.), Medienvielfalt im Mathema-tikunterricht. Lernpfade als Weg zum Ziel (S. 3–25). Wiesbaden: Springer Spek-trum, S.8