Nachricht für neue Nutzer.
Nachricht für engagierte Nutzer.
ftDuino/Einrichten
Aus ZUM-Unterrichten
Dies ist eine kürzere Version des ftDuino -Manuals, das Du auf harbaum.github.io findest.
Computer vorbereiten
Prinzipiell kann der ftDuino mit fast jedem Rechner verbunden werden.
Installation des IoServer-Sketches auf dem ftDuino.
- Installieren der Arduino IDE
- In Datei ► Einstellungen unter "zusätzliche Boardverwalter -URLs
https://harbaum.github.io/ftduino/package_ftduino_index.jsoneingeben - Danach ist der ftDuino im Boardverwalter auswählbar. Durch ein Klick auf "Installieren" wird die ftDuino-Unterstützung in die Arduino-IDE eingebunden.
- Um den IoServer-Sketch zu laden, müssen Sie in der Arduino IDE auf Datei ► Beispiele ► WebUSB ► IoServer gehen und den Sketch mit Klick auf 🢂 kompilieren und laden
(Wenn das nicht klappt, weil eine Adafruit-GFX-Bibliothek geladen werden muss, in Sketch ► Bibliothek einbinden ► Bibliothek verwalten gehen, dort den Namen eingeben und installieren
- In Datei ► Einstellungen unter "zusätzliche Boardverwalter -URLs
- Öffnen Sie Ihren Chrome oder Edge-Browser
- Geben Sie manuell: https://harbaum.github.io/ftduino/webusb/console/ ein.
- Klicken Sie auf ftDuino und "verbinden"
Siehe:
- harbaum.github.io: Schnellstart
- ausführliche Erklärung unter: WebUSB: ftDuino via Webbrowser steuern)
Anschluss
- Anschluss des ftDuino per USB an den PC
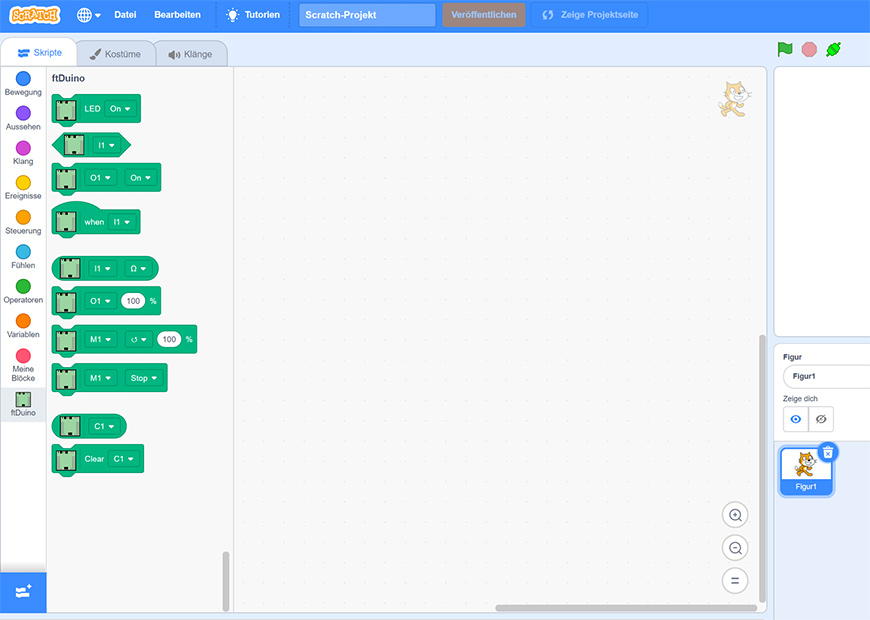
- Öffnen der Scratch-Webseite Scratch 3 GUI in Chrome oder Edge.
Dies ist nicht die eigentliche scratch.mit.edu-Seite - sie enthält die passende ftDuino -Extension:- Links unten findest du folgenden Button:
Klick ihn an! - Wähle die Extension aus.
- Nun sollte neben der grünen Flagge oben ein grüner Stecker sein:
Falls Du zum erstem Mal auf den ftDuino zugreifst (oranger Stecker), musst du ihn erst aktivieren.
- Links unten findest du folgenden Button:
Aktivierung
- Öffnen Sie Ihren Chrome oder Edge-Browser
- Geben Sie manuell: https://harbaum.github.io/ftduino/webusb/console/ ein.
- Klicken Sie auf ftDuino und "verbinden"
- Einrichten
- Erste Schritte mit Scratch
- Ampel
- Händetrockner
- Roboter
- Programmieren in C++ (wie die Profis)
- Robotics
- Sonstiges
- Aufbewahrung
- Projekte nur mit fischertechnik