Nachricht für neue Nutzer.
Nachricht für engagierte Nutzer.
FtDuino/Einrichten: Unterschied zwischen den Versionen
Aus ZUM-Unterrichten
(akt) Markierung: Quelltext-Bearbeitung 2017 |
(akt) Markierung: Quelltext-Bearbeitung 2017 |
||
| Zeile 7: | Zeile 7: | ||
<div class="mw-collapsible mw-collapsed" data-expandtext="erste Schritte, den ftDuino einzurichten, anzeigen" data-collapsetext="erste Schritte verbergen"> | <div class="mw-collapsible mw-collapsed" data-expandtext="erste Schritte, den ftDuino einzurichten, anzeigen" data-collapsetext="erste Schritte verbergen"> | ||
* Installation des [https://github.com/harbaum/ftduino/tree/master/ftduino/libraries/WebUSB/examples/IoServer Datei ► Beispiele ► WebUSB ► IoServer]-Sketches auf dem ftDuino. | * Installation des [https://github.com/harbaum/ftduino/tree/master/ftduino/libraries/WebUSB/examples/IoServer Datei ► Beispiele ► WebUSB ► IoServer]-Sketches auf dem ftDuino. | ||
* ausführliche erklärung unteR: [https://harbaum.github.io/ftduino/www/manual/experimente.html#6.18 WebUSB: ftDuino via Webbrowser steuern] | |||
*# Öffnen sie Ihren Chrome oder Edge-Browser | |||
*# Geben Sie manuell: https://harbaum.github.io/ftduino/webusb/console/ ein. | |||
*# Klicken Sie auf ftDuino und "verbinden". | |||
</div> | </div> | ||
Version vom 1. Oktober 2021, 04:21 Uhr
Dies ist eine kürzere Version des ftDuino -Manuals, das Du auf harbaum.github.io findest.
Computer vorbereiten
Prinzipiell kann der ftDuino mit fast jedem Rechner verbunden werden.
- Installation des Datei ► Beispiele ► WebUSB ► IoServer-Sketches auf dem ftDuino.
- ausführliche erklärung unteR: WebUSB: ftDuino via Webbrowser steuern
- Öffnen sie Ihren Chrome oder Edge-Browser
- Geben Sie manuell: https://harbaum.github.io/ftduino/webusb/console/ ein.
- Klicken Sie auf ftDuino und "verbinden".
Anschluss
- Anschluss des ftDuino per USB an den PC
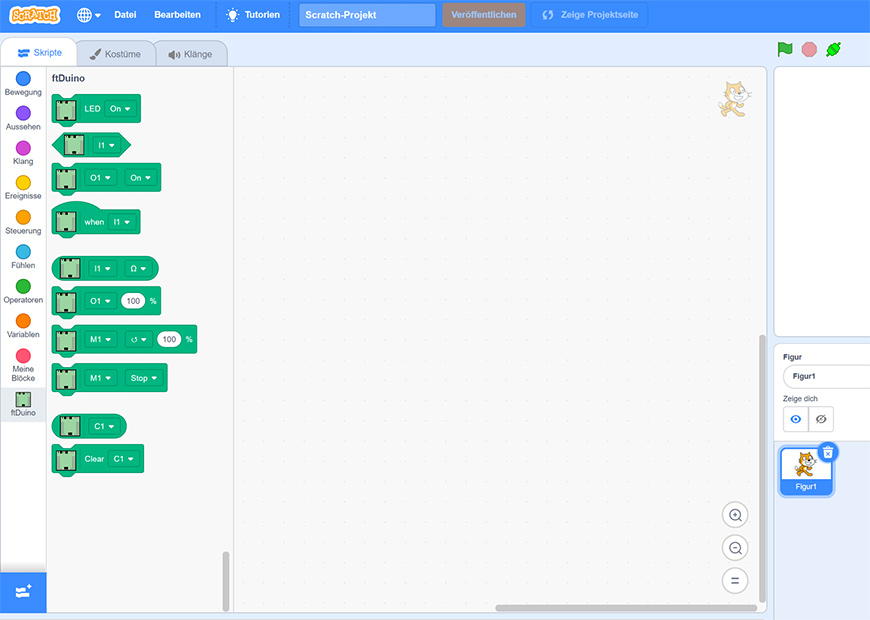
- Öffnen der Scratch-Webseite Scratch 3 GUI im Chrome-Browser. (Rechner: 06, 07, 11, 12, 17, 23, 25, 26)
Dies ist nicht die eigentliche Scratch.mit.edu-Seite - sie enthält die passende ftDuino -Extension: - Links unten findest du folgenden Button:
Klick ihn an! - Wähle die Extension aus.
- Nun sollte neben der grünen Flagge oben ein grüner Stecker sein:
Falls Du zum erstem Mal auf den ftDuino zugreifst (oranger Stecker), musst du ihn erst aktivieren.
Aktivierung
- Einrichten
- Erste Schritte mit Scratch
- Ampel
- Händetrockner
- Roboter
- Programmieren in C++ (wie die Profis)
- Robotics
- Sonstiges
- Aufbewahrung
- Projekte nur mit fischertechnik