Benutzer:Maria Eirich/Test 1: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
||
| Zeile 31: | Zeile 31: | ||
</div> | </div> | ||
</div> | </div> | ||
==h5p== | ==h5p== | ||
Version vom 27. November 2018, 17:22 Uhr
Lösungen verstecken
- Aristoteles
- Quellcode
<div class="mw-collapsible mw-collapsed" data-expandtext="Lösung anzeigen" data-collapsetext="Lösung verbergen"></div> |
- Lösung verstecken + Quizz
IV < VI < IX < XIV < XVII < XIX < XXI
III < VIII < IX< XI < XIII < XXII < XXIV
h5p
Zuordnungsquiz
| Adjektive | schön | klein | gelb |
| Verben | gehen | schwimmen | lachen |
| Nomen | Haus | Glück | Sonne |
Geogebra-Applet
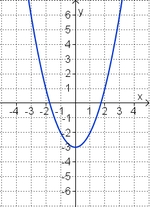
In dem Applet ist die Normalparabel, die du auf der letzten Seite des Lernpfades kennengelernt hast, als Funktion eingezeichnet. Du kannst den Schieberegler a betätigen und dadurch den Graph von verändern. Was passiert?

Lernpfad Holz
Überschrift 2
Überschrift 3
Überschrift 4
Überschrift 5
Überschrift 6
Tabellen in R-Quizzes
Ersetzt man die Tabellenstruktur in den R-Quizzen durch die intelligenten Spalten für schmale Displays hat es den Nachteil für das Betrachten mit dem Handy dass die Lücken auf dem Handy nicht mehr direkt unter dem Graphen stehen. Daher würde ich hier die alte Tabellenstruktur belassen? Bitte die folgenden zwei Beispiele auf dem Handy testen!
Maria Eirich (Diskussion) 18:47, 9. Jun. 2018 (CEST)
Mit Tabellenstruktur aus altem Wiki
<div class="lueckentext-quiz" style="text-align: center;">
{|
|-
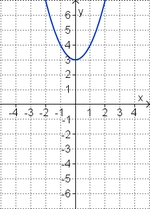
| style="padding:5px" | [[Bild:Üb3_Parabel_1.jpg]]
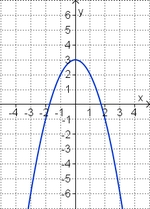
| style="padding:5px" | [[Bild:Üb3_Parabel_3.jpg]]
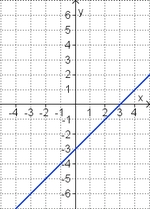
| style="padding:5px" | [[Bild:Üb3_Gerade_1.jpg]]
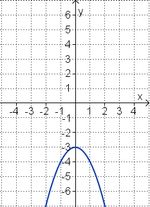
| style="padding:5px" | [[Bild:Üb3_Parabel_4.jpg|150px]]
| style="padding:5px" | [[Bild:Üb3_Gerade_2.jpg|150px]]
| style="padding:5px" | [[Bild:Üb3_Parabel_2.jpg|150px]]
|-
| <strong>y = x<sup>2</sup> + 3 </strong> || <strong>y = - x<sup>2</sup> + 3 </strong> || <strong>y = - x + 3 </strong> || <strong>y = -x<sup>2</sup> - 3</strong> || <strong>y = x - 3 </strong> || <strong>y = x<sup>2</sup> - 3</strong>
|}
</div>
Tabellenstruktur mit intelligenten Spalten
<div class="lueckentext-quiz"> <div class="grid"> <div class="width-1-6">[[Bild:Üb3_Parabel_1.jpg]] </div> <div class="width-1-6">[[Bild:Üb3_Parabel_3.jpg]] </div> <div class="width-1-6">[[Bild:Üb3_Gerade_1.jpg]] </div> <div class="width-1-6">[[Bild:Üb3_Parabel_4.jpg|150px]] </div> <div class="width-1-6">[[Bild:Üb3_Gerade_2.jpg|150px]] </div> <div class="width-1-6">[[Bild:Üb3_Parabel_2.jpg|150px]] </div> </div> <div class="grid"> <div class="width-1-6"> <strong>y = x<sup>2</sup> + 3 </strong> </div> <div class="width-1-6"> <strong>y = -x<sup>2</sup> + 3 </strong> </div> <div class="width-1-6"><strong>y = -x + 3 </strong> </div> <div class="width-1-6"><strong>y = -x<sup>2</sup> - 3</strong> </div> <div class="width-1-6"><strong>y = x - 3 </strong> </div> <div class="width-1-6"><strong>y = x<sup>2</sup> - 3</strong></div> </div> </div>
Learning-App und Lösung versteckt
- Ohne Lösung versteckt
- mit Lösung versteckt wird das Applet nicht korrekt ausgeführt (Layout anders und die weiteren Fragen werden nicht angezeigt