Nachricht für neue Nutzer.
Nachricht für engagierte Nutzer.
FtDuino/Einrichten: Unterschied zwischen den Versionen
Aus ZUM-Unterrichten
Markierung: Quelltext-Bearbeitung 2017 |
(akt - l korr) Markierung: Quelltext-Bearbeitung 2017 |
||
| Zeile 6: | Zeile 6: | ||
<div class="mw-collapsible mw-collapsed" data-expandtext="erste Schritte, den ftDuino einzurichten, anzeigen" data-collapsetext="erste Schritte verbergen"> | <div class="mw-collapsible mw-collapsed" data-expandtext="erste Schritte, den ftDuino einzurichten, anzeigen" data-collapsetext="erste Schritte verbergen"> | ||
Installation des '''IoServer'''-Sketches auf dem ftDuino.<br> | |||
# Installieren der [https://www.arduino.cc/en/software '''Arduino IDE'''] | |||
## In Datei ► Einstellungen unter "zusätzliche Boardverwalter -URLs <code>https://harbaum.github.io/ftduino/package_ftduino_index.json</code> eingeben | |||
## Danach ist der ftDuino im Boardverwalter auswählbar. Durch ein Klick auf "Installieren" wird die ftDuino-Unterstützung in die Arduino-IDE eingebunden. | |||
## Um den IoServer-Sketch zu laden, müssen Sie in der Arduino IDE auf Datei ► Beispiele ► WebUSB ► IoServer gehen und den Sketch mit Klick auf <span style="color:#006468 ; background: #4db7bb;border-radius:50%">🢂</span> kompilieren und laden<br>(Wenn das nicht klappt, weil eine Adafruit-GFX-Bibliothek geladen werden muss, in Sketch ► Bibliothek einbinden ► Bibliothek verwalten gehen, dort den Namen eingeben und installieren | |||
# Öffnen Sie Ihren Chrome oder Edge-Browser | |||
## Geben Sie manuell: https://harbaum.github.io/ftduino/webusb/console/ ein. | |||
## Klicken Sie auf ftDuino und "verbinden" | |||
Siehe: | |||
* harbaum.github.io: [https://harbaum.github.io/ftduino/www/de/ Schnellstart] | |||
* ausführliche Erklärung unter: [https://harbaum.github.io/ftduino/www/manual/experimente.html#6.18 WebUSB: ftDuino via Webbrowser steuern]) | |||
</div> | </div> | ||
== Anschluss == | == Anschluss == | ||
# Anschluss des <strong style=color:red>f</strong><strong style=color:blue>t</strong><strong style=color:darkcyan>Duino</strong> per USB an den PC | # Anschluss des <strong style=color:red>f</strong><strong style=color:blue>t</strong><strong style=color:darkcyan>Duino</strong> per USB an den PC | ||
# Öffnen der Scratch-Webseite [https://harbaum.github.io/ftduino/webusb/scratch3/ Scratch 3 GUI] | # Öffnen der Scratch-Webseite [https://harbaum.github.io/ftduino/webusb/scratch3/ '''Scratch 3 GUI'''] in Chrome oder Edge.<br>Dies ist nicht die eigentliche [https://scratch.mit.edu/ scratch.mit.edu]-Seite - sie enthält die passende <strong style=color:red>f</strong><strong style=color:blue>t</strong><strong style=color:darkcyan>Duino</strong> -Extension: | ||
# Links unten findest du folgenden Button:<br>[[Datei:Scratch3 extsel.png|left]]<br><br><br><br> Klick ihn an! | ## Links unten findest du folgenden Button:<br>[[Datei:Scratch3 extsel.png|left]]<br><br><br><br> Klick ihn an! | ||
# Wähle die Extension aus. | ## Wähle die Extension aus. | ||
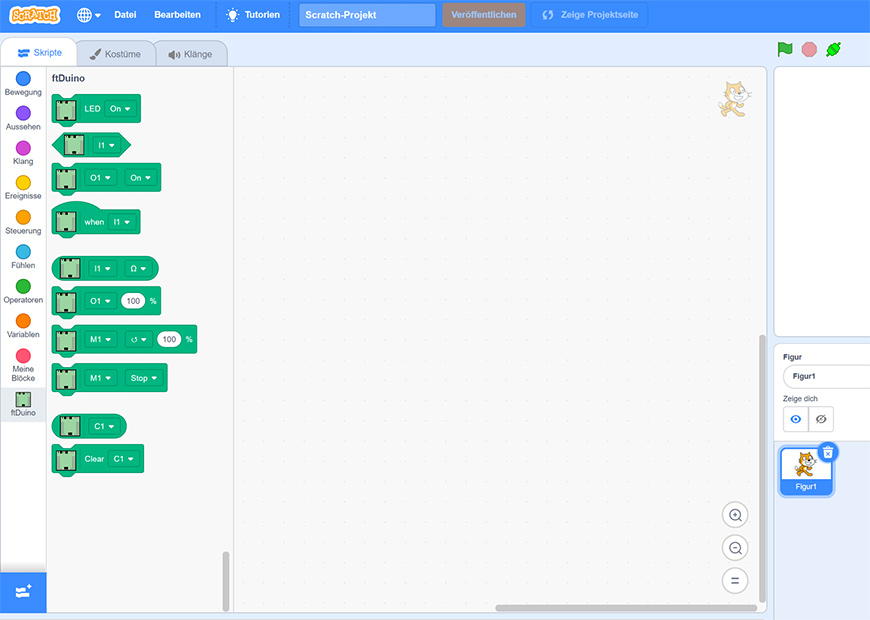
# Nun sollte neben der grünen Flagge oben ein grüner Stecker sein:<br>[[Datei:FtDuino-Extension.jpg|thumb|left|870px]]<br>Falls Du zum erstem Mal auf den <strong style=color:red>f</strong><strong style=color:blue>t</strong><strong style=color:darkcyan>Duino</strong> zugreifst (oranger Stecker), musst du ihn erst aktivieren. | ## Nun sollte neben der grünen Flagge oben ein grüner Stecker sein:<br>[[Datei:FtDuino-Extension.jpg|thumb|left|870px]]<br>Falls Du zum erstem Mal auf den <strong style=color:red>f</strong><strong style=color:blue>t</strong><strong style=color:darkcyan>Duino</strong> zugreifst (oranger Stecker), musst du ihn erst aktivieren. | ||
{{clear}} | {{clear}} | ||
=== Aktivierung === | === Aktivierung === | ||
# Öffnen Sie Ihren Chrome oder Edge-Browser | |||
## Geben Sie manuell: https://harbaum.github.io/ftduino/webusb/console/ ein. | |||
## Klicken Sie auf ftDuino und "verbinden" | |||
{{FTDuino}} | {{FTDuino}} | ||
Version vom 6. November 2021, 06:58 Uhr
Dies ist eine kürzere Version des ftDuino -Manuals, das Du auf harbaum.github.io findest.
Computer vorbereiten
Prinzipiell kann der ftDuino mit fast jedem Rechner verbunden werden.
Installation des IoServer-Sketches auf dem ftDuino.
- Installieren der Arduino IDE
- In Datei ► Einstellungen unter "zusätzliche Boardverwalter -URLs
https://harbaum.github.io/ftduino/package_ftduino_index.jsoneingeben - Danach ist der ftDuino im Boardverwalter auswählbar. Durch ein Klick auf "Installieren" wird die ftDuino-Unterstützung in die Arduino-IDE eingebunden.
- Um den IoServer-Sketch zu laden, müssen Sie in der Arduino IDE auf Datei ► Beispiele ► WebUSB ► IoServer gehen und den Sketch mit Klick auf 🢂 kompilieren und laden
(Wenn das nicht klappt, weil eine Adafruit-GFX-Bibliothek geladen werden muss, in Sketch ► Bibliothek einbinden ► Bibliothek verwalten gehen, dort den Namen eingeben und installieren
- In Datei ► Einstellungen unter "zusätzliche Boardverwalter -URLs
- Öffnen Sie Ihren Chrome oder Edge-Browser
- Geben Sie manuell: https://harbaum.github.io/ftduino/webusb/console/ ein.
- Klicken Sie auf ftDuino und "verbinden"
Siehe:
- harbaum.github.io: Schnellstart
- ausführliche Erklärung unter: WebUSB: ftDuino via Webbrowser steuern)
Anschluss
- Anschluss des ftDuino per USB an den PC
- Öffnen der Scratch-Webseite Scratch 3 GUI in Chrome oder Edge.
Dies ist nicht die eigentliche scratch.mit.edu-Seite - sie enthält die passende ftDuino -Extension:- Links unten findest du folgenden Button:
Klick ihn an! - Wähle die Extension aus.
- Nun sollte neben der grünen Flagge oben ein grüner Stecker sein:
Falls Du zum erstem Mal auf den ftDuino zugreifst (oranger Stecker), musst du ihn erst aktivieren.
- Links unten findest du folgenden Button:
Aktivierung
- Öffnen Sie Ihren Chrome oder Edge-Browser
- Geben Sie manuell: https://harbaum.github.io/ftduino/webusb/console/ ein.
- Klicken Sie auf ftDuino und "verbinden"
- Einrichten
- Erste Schritte mit Scratch
- Ampel
- Händetrockner
- Roboter
- Programmieren in C++ (wie die Profis)
- Robotics
- Sonstiges
- Aufbewahrung
- Projekte nur mit fischertechnik