Nachricht für neue Nutzer.
Nachricht für engagierte Nutzer.
Benutzer:Maria Eirich/Test 1: Unterschied zwischen den Versionen
Aus ZUM-Unterrichten
Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
||
| (7 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
== Lösungen verstecken== | ==Lösungen verstecken== | ||
*[[Aristoteles]] | *[[Aristoteles]] | ||
*Quellcode | *Quellcode | ||
{| | {| | ||
|width=500px; valign="top" | | | width="500px;" valign="top" | | ||
<div class="mw-collapsible mw-collapsed" data-expandtext="Lösung anzeigen" data-collapsetext="Lösung verbergen"></div> | <div class="mw-collapsible mw-collapsed" data-expandtext="Lösung anzeigen" data-collapsetext="Lösung verbergen"></div> | ||
|width=5px| | | width="5px" | | ||
|valign="top" | | | valign="top" | | ||
<pre><div class="mw-collapsible mw-collapsed" data-expandtext="Lösung anzeigen" data-collapsetext="Lösung verbergen"></div></pre> | <pre><div class="mw-collapsible mw-collapsed" data-expandtext="Lösung anzeigen" data-collapsetext="Lösung verbergen"></div></pre> | ||
|} | |} | ||
{{LearningApp|app=py7d7b0x501|width=100%|height=400px}} | |||
*Lösung verstecken + Quizz | *Lösung verstecken + Quizz | ||
| Zeile 31: | Zeile 35: | ||
</div> | </div> | ||
</div> | </div> | ||
<pre> | |||
<div class="mw-collapsible mw-collapsed" data-expandtext="Quizz anzeigen" data-collapsetext="Quizz verbergen"> | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<div class="lueckentext-quiz"> | |||
'''IV''' < '''VI''' < '''IX''' < '''XIV''' < '''XVII''' < '''XIX''' < '''XXI''' | |||
</div> | |||
</div> | |||
<div class="width-1-2"> | |||
<div class="lueckentext-quiz"> | |||
'''III''' < '''VIII''' < '''IX'''< '''XI''' < '''XIII''' < '''XXII''' < '''XXIV''' | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</pre> | |||
==h5p== | ==h5p== | ||
<iframe src="https://h5p.org/h5p/embed/707" width="100%" height="232" frameborder="0" allowfullscreen="allowfullscreen"></iframe> | <iframe src="https://h5p.org/h5p/embed/707" width="100%" height="232" frameborder="0" allowfullscreen="allowfullscreen"></iframe> | ||
== Zuordnungsquiz == | ==Zuordnungsquiz== | ||
<div class="zuordnungs-quiz"> | <div class="zuordnungs-quiz"> | ||
{| | {| | ||
| Adjektive || schön || klein|| gelb | |Adjektive||schön||klein||gelb | ||
|- | |- | ||
| Verben || gehen || schwimmen|| lachen | |Verben||gehen||schwimmen||lachen | ||
|- | |- | ||
| Nomen || Haus || Glück || Sonne | |Nomen||Haus||Glück||Sonne | ||
|} | |} | ||
</div> | </div> | ||
== Tabellen in R-Quizzes== | ==Tabellen in R-Quizzes== | ||
Ersetzt man die Tabellenstruktur in den R-Quizzen durch die intelligenten Spalten für schmale Displays hat es den Nachteil für das '''Betrachten mit dem Handy '''dass die Lücken auf dem Handy nicht mehr direkt unter dem Graphen stehen. | Ersetzt man die Tabellenstruktur in den R-Quizzen durch die intelligenten Spalten für schmale Displays hat es den Nachteil für das '''Betrachten mit dem Handy '''dass die Lücken auf dem Handy nicht mehr direkt unter dem Graphen stehen. | ||
Daher würde ich hier die alte Tabellenstruktur belassen? Bitte die folgenden zwei Beispiele auf dem Handy testen! | Daher würde ich hier die alte Tabellenstruktur belassen? Bitte die folgenden zwei Beispiele auf dem Handy testen! | ||
| Zeile 62: | Zeile 80: | ||
{| | {| | ||
|- | |- | ||
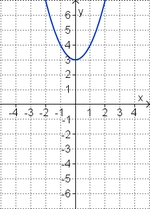
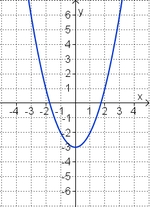
| style="padding:5px" | [[Bild:Üb3_Parabel_1.jpg]] | | style="padding:5px" |[[Bild:Üb3_Parabel_1.jpg]] | ||
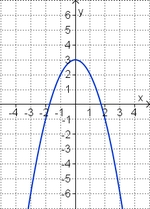
| style="padding:5px" | [[Bild:Üb3_Parabel_3.jpg]] | | style="padding:5px" |[[Bild:Üb3_Parabel_3.jpg]] | ||
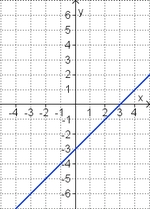
| style="padding:5px" | [[Bild:Üb3_Gerade_1.jpg]] | | style="padding:5px" |[[Bild:Üb3_Gerade_1.jpg]] | ||
| style="padding:5px" | [[Bild:Üb3_Parabel_4.jpg|150px]] | | style="padding:5px" |[[Bild:Üb3_Parabel_4.jpg|150px]] | ||
| style="padding:5px" | [[Bild:Üb3_Gerade_2.jpg|150px]] | | style="padding:5px" |[[Bild:Üb3_Gerade_2.jpg|150px]] | ||
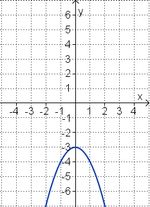
| style="padding:5px" | [[Bild:Üb3_Parabel_2.jpg|150px]] | | style="padding:5px" |[[Bild:Üb3_Parabel_2.jpg|150px]] | ||
|- | |- | ||
| <strong>y = x<sup>2</sup> + 3 </strong> | |<strong>y = x<sup>2</sup> + 3 </strong>||<strong>y = - x<sup>2</sup> + 3 </strong>||<strong>y = - x + 3 </strong>||<strong>y = -x<sup>2</sup> - 3</strong>||<strong>y = x - 3 </strong>||<strong>y = x<sup>2</sup> - 3</strong> | ||
|} | |} | ||
| Zeile 135: | Zeile 153: | ||
</pre> | </pre> | ||
==Learning-App und Lösung versteckt== | ==Learning-App und Lösung versteckt== | ||
*Ohne Lösung versteckt | *Ohne Lösung versteckt | ||
{{LearningApp|app=pi5g2shxc01|width=70%|height=400px}} | {{LearningApp|app=pi5g2shxc01|width=70%|height=400px}} | ||
| Zeile 142: | Zeile 161: | ||
{{LearningApp|app=pi5g2shxc01|width=70%|height=400px}} | {{LearningApp|app=pi5g2shxc01|width=70%|height=400px}} | ||
|2=Test Anzeigen|3=Test Verbergen}} | |2=Test Anzeigen|3=Test Verbergen}} | ||
==ggb== | |||
<ggb_applet id="jeyzsZ8x" width="100%" height="350" border="888888" /> | |||
==ggb in Box== | |||
{{Box|1=Teilbarkeit 2, 4, 5, 10 trainieren|2= | |||
<ggb_applet id="jeyzsZ8x" width="100%" height="350" border="888888" /> | |||
|3=Üben}} | |||
==Audio== | |||
<iframe src="https://anchor.fm/hunor-karsa/embed/episodes/9-Minuten-Mathe---Testen-von-Hypothesen-eis9l3" height="102px" width="400px" frameborder="0" scrolling="no"></iframe> | |||
Aktuelle Version vom 26. April 2022, 17:49 Uhr
Lösungen verstecken
- Aristoteles
- Quellcode
<div class="mw-collapsible mw-collapsed" data-expandtext="Lösung anzeigen" data-collapsetext="Lösung verbergen"></div> |
- Lösung verstecken + Quizz
IV < VI < IX < XIV < XVII < XIX < XXI
III < VIII < IX< XI < XIII < XXII < XXIV
<div class="mw-collapsible mw-collapsed" data-expandtext="Quizz anzeigen" data-collapsetext="Quizz verbergen"> <div class="grid"> <div class="width-1-2"> <div class="lueckentext-quiz"> '''IV''' < '''VI''' < '''IX''' < '''XIV''' < '''XVII''' < '''XIX''' < '''XXI''' </div> </div> <div class="width-1-2"> <div class="lueckentext-quiz"> '''III''' < '''VIII''' < '''IX'''< '''XI''' < '''XIII''' < '''XXII''' < '''XXIV''' </div> </div> </div> </div>
h5p
Zuordnungsquiz
| Adjektive | schön | klein | gelb |
| Verben | gehen | schwimmen | lachen |
| Nomen | Haus | Glück | Sonne |
Tabellen in R-Quizzes
Ersetzt man die Tabellenstruktur in den R-Quizzen durch die intelligenten Spalten für schmale Displays hat es den Nachteil für das Betrachten mit dem Handy dass die Lücken auf dem Handy nicht mehr direkt unter dem Graphen stehen. Daher würde ich hier die alte Tabellenstruktur belassen? Bitte die folgenden zwei Beispiele auf dem Handy testen!
Maria Eirich (Diskussion) 18:47, 9. Jun. 2018 (CEST)
Mit Tabellenstruktur aus altem Wiki
<div class="lueckentext-quiz" style="text-align: center;">
{|
|-
| style="padding:5px" | [[Bild:Üb3_Parabel_1.jpg]]
| style="padding:5px" | [[Bild:Üb3_Parabel_3.jpg]]
| style="padding:5px" | [[Bild:Üb3_Gerade_1.jpg]]
| style="padding:5px" | [[Bild:Üb3_Parabel_4.jpg|150px]]
| style="padding:5px" | [[Bild:Üb3_Gerade_2.jpg|150px]]
| style="padding:5px" | [[Bild:Üb3_Parabel_2.jpg|150px]]
|-
| <strong>y = x<sup>2</sup> + 3 </strong> || <strong>y = - x<sup>2</sup> + 3 </strong> || <strong>y = - x + 3 </strong> || <strong>y = -x<sup>2</sup> - 3</strong> || <strong>y = x - 3 </strong> || <strong>y = x<sup>2</sup> - 3</strong>
|}
</div>
Tabellenstruktur mit intelligenten Spalten
<div class="lueckentext-quiz"> <div class="grid"> <div class="width-1-6">[[Bild:Üb3_Parabel_1.jpg]] </div> <div class="width-1-6">[[Bild:Üb3_Parabel_3.jpg]] </div> <div class="width-1-6">[[Bild:Üb3_Gerade_1.jpg]] </div> <div class="width-1-6">[[Bild:Üb3_Parabel_4.jpg|150px]] </div> <div class="width-1-6">[[Bild:Üb3_Gerade_2.jpg|150px]] </div> <div class="width-1-6">[[Bild:Üb3_Parabel_2.jpg|150px]] </div> </div> <div class="grid"> <div class="width-1-6"> <strong>y = x<sup>2</sup> + 3 </strong> </div> <div class="width-1-6"> <strong>y = -x<sup>2</sup> + 3 </strong> </div> <div class="width-1-6"><strong>y = -x + 3 </strong> </div> <div class="width-1-6"><strong>y = -x<sup>2</sup> - 3</strong> </div> <div class="width-1-6"><strong>y = x - 3 </strong> </div> <div class="width-1-6"><strong>y = x<sup>2</sup> - 3</strong></div> </div> </div>
Learning-App und Lösung versteckt
- Ohne Lösung versteckt
- mit Lösung versteckt wird das Applet nicht korrekt ausgeführt (Layout anders und die weiteren Fragen werden nicht angezeigt
ggb

ggb in Box
Teilbarkeit 2, 4, 5, 10 trainieren

Audio
Error: anchor.fm is not an authorized iframe site.