Hilfe:Medien einbinden: Unterschied zwischen den Versionen
K (Matthias Scharwies verschob die Seite Hilfe:Medien nach Hilfe:Medien einbinden: w, besserer Name) |
(+ Bild-Upload aus "Lernpfad zum Erstellen eines Lernpfads") Markierung: Quelltext-Bearbeitung 2017 |
||
| Zeile 1: | Zeile 1: | ||
Einer der großen Vorteile des ZUM-Unterrichten-Wiki sind die zahllosen Möglichkeiten Medien und interaktive Übungen in die Lenrpfade einzubinden. | |||
{{ | |||
{{Box|Empfehlung|In dem grau hinterlegtem Feld steht jeweils in der linken Spalte der Quellcode, den man zum Einbinden der einzelnen Medien benötigt.<br> | |||
Füge diesen mit copy&paste auf deiner Seite ein und passe die entsprechende Parameter und Texte an.||3=Hervorhebung1}} | |||
== Bilder == | == Bilder == | ||
Zum Einfügen von Bildern gibt es mehrere Möglichkeiten: | Zum Einfügen von Bildern gibt es mehrere Möglichkeiten: | ||
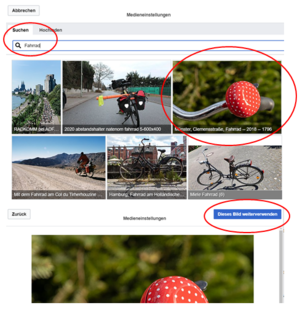
# Bilder aus dem Archiv der [https://de.wikipedia.org/wiki/MediaWiki Wikimedia Commons] und des ZUM-Unterrichten-Wikis suchen:<br>Über das Bedienelement "Einfügen" können Sie Medien (u.a. Bilder) im Archiv der Wikimedia Commons und des Projektwikis suchen und direkt in Ihren Lernpfad einfügen. Es müssen keine weiteren Angaben gemacht werden.<br>[[Datei:Bilder einfügen Fahrrad.png|thumb|left|Bilder einfügen - Fahrrad]] | |||
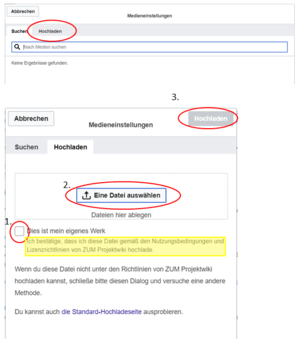
# '''Eigene Bilder''' hochladen:<br>Über das Bedienelement "Einfügen" können auch eigene Bilder aus ihren Dateien hoch geladen werden. Als Standardlizenz ist die Lizenz CC-by-SA 4.0 ausgewählt. Bitte beachten Sie die Nutzungsbedingungen und Lizenzrichtlinien des ZUM-Unterrichten-Wikis.<br>[[Datei:Bilder einfügen - eigene Bilder hochladen.png|thumb|left|Bilder einfügen - eigene Bilder hochladen]] | |||
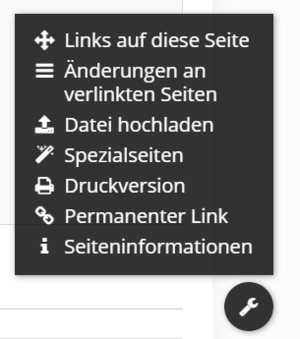
# Den '''[[Spezial:Hochladeassistent|Upload-Assistenten]]''' nutzen, um Dateien hochzuladen:<br>An jeder Seite ist unten rechts ein Schraubenschlüssel (wenn man angemeldeter Nutzer ist). Dort gibt es den Punkt "Datei hochladen". Bei dieser Schrittfolge können unterschiedliche Lizenzen ausgewählt werden.<br>[[Datei:Dateien hochladen Upload-Assistent.png|thumb|left|Dateien hochladen Upload-Assistent]] | |||
== interaktive ... == | |||
===Geogebra=== | |||
{{ToDo| | |||
* [[Hilfe:Interaktive Übungen]] | |||
* https://projekte.zum.de/wiki/Benutzer:Buss-Haskert/Lernpfad_-_M%C3%B6glichkeiten#4.2_LearningApps.2C_H5P-Quizze.2C_GeoGebra-Applets_einf.C3.BCgen | |||
integrieren. --[[Benutzer:Matthias Scharwies|Matthias Scharwies]] ([[Benutzer Diskussion:Matthias Scharwies|Diskussion]]) 08:24, 22. Mai 2022 (CEST)}} | |||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 121: | Zeile 133: | ||
<code>style="text-align:center"</code> im | <code>style="text-align:center"</code> im <code>gallery</code>-Tag führt zu einer zentrierten Gallerie und zentriertem Beschreibungs-Text | ||
__NOCACHE__ | |||
{{Hilfe Navigation}} | |||
[[Kategorie:Hilfe]] | [[Kategorie:Hilfe]] | ||
Version vom 22. Mai 2022, 06:24 Uhr
Einer der großen Vorteile des ZUM-Unterrichten-Wiki sind die zahllosen Möglichkeiten Medien und interaktive Übungen in die Lenrpfade einzubinden.
In dem grau hinterlegtem Feld steht jeweils in der linken Spalte der Quellcode, den man zum Einbinden der einzelnen Medien benötigt.
Bilder
Zum Einfügen von Bildern gibt es mehrere Möglichkeiten:
- Bilder aus dem Archiv der Wikimedia Commons und des ZUM-Unterrichten-Wikis suchen:
Über das Bedienelement "Einfügen" können Sie Medien (u.a. Bilder) im Archiv der Wikimedia Commons und des Projektwikis suchen und direkt in Ihren Lernpfad einfügen. Es müssen keine weiteren Angaben gemacht werden. - Eigene Bilder hochladen:
Über das Bedienelement "Einfügen" können auch eigene Bilder aus ihren Dateien hoch geladen werden. Als Standardlizenz ist die Lizenz CC-by-SA 4.0 ausgewählt. Bitte beachten Sie die Nutzungsbedingungen und Lizenzrichtlinien des ZUM-Unterrichten-Wikis. - Den Upload-Assistenten nutzen, um Dateien hochzuladen:
An jeder Seite ist unten rechts ein Schraubenschlüssel (wenn man angemeldeter Nutzer ist). Dort gibt es den Punkt "Datei hochladen". Bei dieser Schrittfolge können unterschiedliche Lizenzen ausgewählt werden.
interaktive ...
Geogebra
<ggb_applet id="jhAvTrGx" width="400" height="310" />
Jedes Geogebra-Applet hat eine Material-ID, die am Ende des Weblinks steht. Diese Material-ID wird nach id="....." eingesetzt (hier: jhAvTrGx).
Die Parameter width und height müssen entsprechend angepasst werden.

Video- und Audio-Einbindung - YouTube, Vimeo und SoundCloud
{{#ev:youtube|lJnQChnv1T4}}
Hinter #ev: fügt man die Plattform ein (youtube, vimeo oder soundcloud) sowie nach einer Pipe (|) die ID des Videos bzw. der Audiodatei.
Zusätzlich können Parameter zur Breite (in Pixel) und zur Ausrichtung (left, center oder right) eingegeben werden:
{{#ev:youtube|lJnQChnv1T4|800|center}}
Empfohlen ist eine Breite von 800 Pixeln bei YouTube und 960 Pixeln bei Vimeo Videos, zudem eine mittige Ausrichtung (center) - damit ist eine gute Darstellung auf allen Displaygrößen gewährt.
Wichtig: Bitte Videos nicht mehr mit der Syntax {{#evu:URL}} einbinden, da so keine datenschutzkonforme Einbindung gesichert ist.
Video Start und Ende setzen
Bei vielen Videodiensten kann auch der Start und Endzeitpunkt des Videos gewählt werden. Dazu müssen zusätzliche Parameter mitgegeben werden. Diese variieren je nach Dienst. Bei Youtube verwendet man die Parameter start und end. Diese müssen der Einbettungsfunktion (#ev) mitgegeben werden als urlargs Parameter. Um Fehler zu vermeiden, verwenden wir die Einbettungsfunktion #evt. Bei dieser werden alle Parameter benannt. (Bei der Einbettungsfunktion #ev sind die urlargs der 7. Parameter)
{{#evt:
service=youtube
|id=lJnQChnv1T4
|urlargs=start=300&end=388
|dimensions=200
|alignment=center
}}
oder mit #ev
{{#ev:youtube|lJnQChnv1T4|200|center|||start=300&end=388}}
Videos in Spalten
Soll ein Video in einem 2-Spalten Layout eingebunden werden, empfiehlt sich eine Breite von 460 Pixeln. Außerdem sollte es ebenfalls mittig ausgerichtet sein, damit es auf kleinen Displays gut angezeigt wird.
{{2Spalten
|
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
|
{{#ev:youtube|lJnQChnv1T4|460|center}}
}}
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Galerien
<gallery mode="packed" heights="200" style="text-align:center"> File:2009 Lagerfeuer.JPG|Holz brennt Datei:Pilot light flames.jpg|Gas als Brennstoff File:A flame.JPG|Spiritus wird als flüssiger Brennstoff genutzt. Datei:Magnesium ribbon burning.jpg|Magnesium brennt mit hellem Licht, aber ohne eine Flamme! </gallery>
Das Media-Wiki bietet in der neuesten Version neue Funktionen für Galerien an. Hier ein Beispiel für eine Galerie im Modus "packed"
<gallery widths="300" heights="230" style="text-align:center"> Datei:Thermite mix.jpg|Die Bahnmitarbeiter nutzen fertige Gemische. Datei:Velp-thermitewelding-1.jpg|In einem Reaktionsgefäß wird das flüssige Eisen erzeugt. Datei:Railphoto.jpg|Nach dem Entfernen der Gussform glüht das Eisen noch. Datei:Geschweisster schienenstoss.jpeg|Nach dem Erkalten des Eisen wird die Oberfläche geglättet. </gallery>
Mehr Informationen auf dieser Hilfe-Seite.
style="text-align:center" im gallery-Tag führt zu einer zentrierten Gallerie und zentriertem Beschreibungs-Text
- Einstieg
Inhalte erstellen
Erste Schritte, Seiten anlegen, Links anlegen
Anforderungen an Seiten im ZUM-Unterrichten
Mindestumfang, gewünschte Artikel, Kategorien, Didaktik
Medien einbinden
Bilder, Videos, Geogebra, ZUMPad, etc., Lizenzen
![]() Interaktive Übungen einbinden
Interaktive Übungen einbinden
H5P, Learningapps, R-Quiz
- Vorlagen
![]() Lernpfade
Lernpfade
Navigation, Lösung verstecken, Unterseiten
Kästen
Kästen für verschiedene Anwendungsfälle
Überblick
Überblick über weitere Hilfen
- Wartung und Pflege
Wartung und Pflege
Spezialseiten, unbenutzte Kategorien, gesuchte Seiten