Nachricht für neue Nutzer.
Nachricht für engagierte Nutzer.
HTML und CSS/responsives Mehrspaltenlayout: Unterschied zwischen den Versionen
Aus ZUM-Unterrichten
K (Matthias Scharwies verschob die Seite HTML und CSS/responsives Mehrsspaltenlayout nach HTML und CSS/responsives Mehrspaltenlayout, ohne dabei eine Weiterleitung anzulegen: typo) |
Markierung: 2017-Quelltext-Bearbeitung |
||
| (3 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== responsives Webdesign == | |||
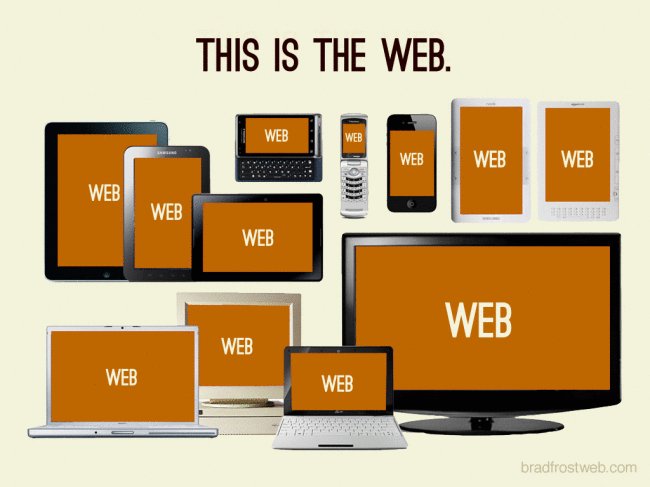
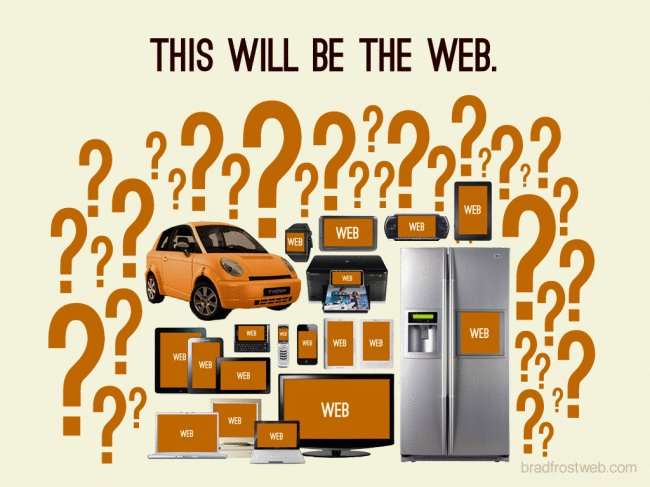
Schon längst werden Webseiten nicht nur am Schreibtisch, sondern auch auf mobilen Geräten mit kleinen Viewports angeschaut. | Schon längst werden Webseiten nicht nur am Schreibtisch, sondern auch auf mobilen Geräten mit kleinen Viewports angeschaut. | ||
# Informiere Dich über [https://wiki.selfhtml.org/wiki/ | [[Datei:Brad-Forst-this-is-not-the-web.gif|800px]] | ||
# Setze die Breiten so, dass die Inhalte auf allen Bildschirmen gut zu lesen sind. | {{clear}} | ||
{{Aufgabe| | |||
# Informiere Dich über [https://wiki.selfhtml.org/wiki/HTML/Tutorials/responsive_Webdesign responsives Webdesign] | |||
# Setze die Breiten so, dass die Inhalte auf allen Bildschirmen gut zu lesen sind.<br>(Oft bedeutet dies, eben gar keine Breitenangaben zu setzen!) | |||
}} | |||
=== Media Queries === | |||
{{Aufgabe| | |||
# Mit media queries kannst Du verschiedene CSS-Regelsätze für verschiedene Breiten festlegen. | # Mit media queries kannst Du verschiedene CSS-Regelsätze für verschiedene Breiten festlegen. | ||
# Erstelle eine aside-Box, die sich | |||
#* auf schmalen Geräten '''unterhalb''' … | |||
#* auf breiteren Viewports '''neben''' dem Seiteninhalt befinde | |||
}} | |||
* [https://wiki.selfhtml.org/wiki/CSS/Media_Queries media queries] (Tutorial, selfhtml.org) | |||
=== Grid Layout === | === Grid Layout === | ||
* [https://wiki.selfhtml.org/wiki/CSS/Tutorials/Grid Einstieg in das Grid Layout] (Mehrteiliges Tutorial, selfhtml.org) | |||
{{HTML und CSS}} | {{HTML und CSS}} | ||
Aktuelle Version vom 31. Juli 2020, 08:08 Uhr
responsives Webdesign
Schon längst werden Webseiten nicht nur am Schreibtisch, sondern auch auf mobilen Geräten mit kleinen Viewports angeschaut.
Aufgabe
- Informiere Dich über responsives Webdesign
- Setze die Breiten so, dass die Inhalte auf allen Bildschirmen gut zu lesen sind.
(Oft bedeutet dies, eben gar keine Breitenangaben zu setzen!)
Media Queries
Aufgabe
- Mit media queries kannst Du verschiedene CSS-Regelsätze für verschiedene Breiten festlegen.
- Erstelle eine aside-Box, die sich
- auf schmalen Geräten unterhalb …
- auf breiteren Viewports neben dem Seiteninhalt befinde
- media queries (Tutorial, selfhtml.org)
Grid Layout
- Einstieg in das Grid Layout (Mehrteiliges Tutorial, selfhtml.org)
- HTML als Auszeichnungssprache
- meine erste Webseite
- unsichtbar, aber nötig: Dokumentstruktur
- Jetzt kommt Farbe ins Spiel: CSS
- responsives Mehrspaltenlayout
- von der Webseite zum Web-Projekt