Hilfe:Medien einbinden
Einer der großen Vorteile des ZUM-Unterrichten-Wiki sind die zahllosen Möglichkeiten Medien und interaktive Übungen in die Lernpfade einzubinden.
In dem grau hinterlegtem Feld steht jeweils in der linken Spalte der Quellcode, den man zum Einbinden der einzelnen Medien benötigt.
Bilder
Zum Einfügen von Bildern gibt es mehrere Möglichkeiten:
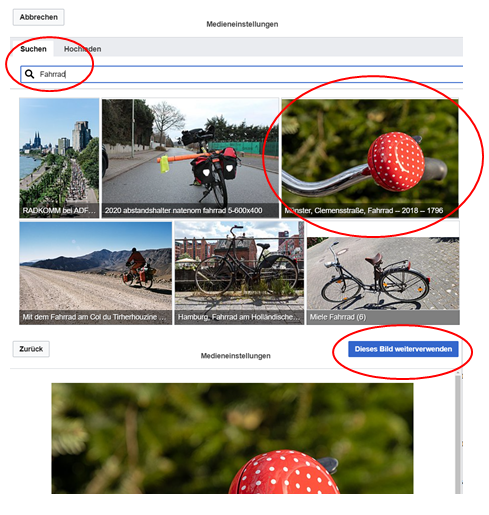
1. Bilder aus dem Archiv der Wikimedia Commons und des ZUM-Unterrichten-Wikis suchen:
Über das Bedienelement "Einfügen" können Sie Medien (u.a. Bilder) im Archiv der Wikimedia Commons und des Projektwikis suchen und direkt in Ihren Lernpfad einfügen. Es müssen keine weiteren Angaben gemacht werden.
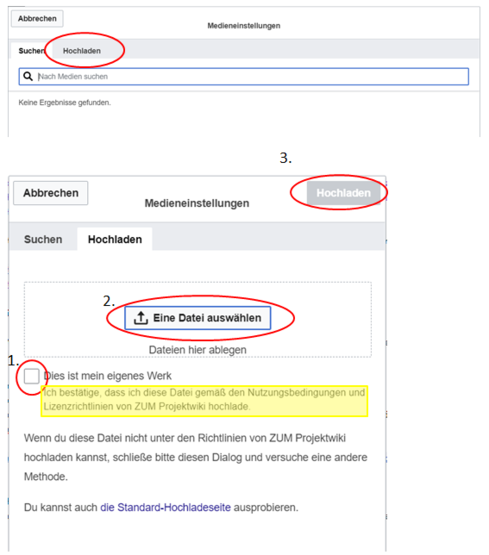
2. Eigene Bilder hochladen:
Über das Bedienelement "Einfügen" können auch eigene Bilder aus ihren Dateien hoch geladen werden. Als Standardlizenz ist die Lizenz CC-by-SA 4.0 ausgewählt. Bitte beachten Sie die Nutzungsbedingungen und Lizenzrichtlinien des ZUM-Unterrichten-Wikis.
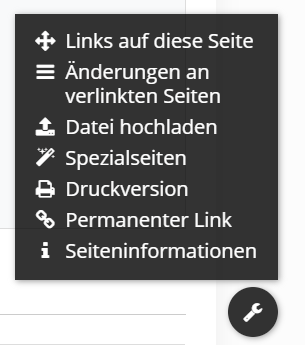
3. Den Upload-Assistenten nutzen, um Dateien hochzuladen:
An jeder Seite ist unten rechts ein Schraubenschlüssel (wenn man angemeldeter Nutzer ist). Dort gibt es den Punkt "Datei hochladen". Bei dieser Schrittfolge können unterschiedliche Lizenzen ausgewählt werden.
Video- und Audio-Einbindung - YouTube, Vimeo und SoundCloud
{{#ev:youtube|lJnQChnv1T4}}
Hinter #ev: fügt man die Plattform ein (youtube, vimeo oder soundcloud) sowie nach einer Pipe (|) die ID des Videos bzw. der Audiodatei.
Zusätzlich können Parameter zur Breite (in Pixel) und zur Ausrichtung (left, center oder right) eingegeben werden:
{{#ev:youtube|lJnQChnv1T4|800|center}}
Empfohlen ist eine Breite von 800 Pixeln bei YouTube und 960 Pixeln bei Vimeo Videos, zudem eine mittige Ausrichtung (center) - damit ist eine gute Darstellung auf allen Displaygrößen gewährt.
Wichtig: Bitte Videos nicht mehr mit der Syntax {{#evu:URL}} einbinden, da so keine datenschutzkonforme Einbindung gesichert ist.
Video Start und Ende setzen
Bei vielen Videodiensten kann auch der Start und Endzeitpunkt des Videos gewählt werden. Dazu müssen zusätzliche Parameter mitgegeben werden. Diese variieren je nach Dienst. Bei Youtube verwendet man die Parameter start und end. Diese müssen der Einbettungsfunktion (#ev) mitgegeben werden als urlargs Parameter. Um Fehler zu vermeiden, verwenden wir die Einbettungsfunktion #evt. Bei dieser werden alle Parameter benannt. (Bei der Einbettungsfunktion #ev sind die urlargs der 7. Parameter)
{{#evt:
service=youtube
|id=lJnQChnv1T4
|urlargs=start=300&end=388
|dimensions=200
|alignment=center
}}
oder mit #ev
{{#ev:youtube|lJnQChnv1T4|200|center|||start=300&end=388}}
Videos in Spalten
Soll ein Video in einem 2-Spalten Layout eingebunden werden, empfiehlt sich eine Breite von 460 Pixeln. Außerdem sollte es ebenfalls mittig ausgerichtet sein, damit es auf kleinen Displays gut angezeigt wird.
{{2Spalten
|
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
|
{{#ev:youtube|lJnQChnv1T4|460|center}}
}}
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
interaktive Übungen
Für die meisten dieser Apps gibt es Vorlagen, die Sie bequem kopieren können. Zusätzlich muss für die jeweilige Anwendung dann nur die spezifische Material-ID angepasst werden.
H5P
H5P ist eine freie Software zum Erstellen von interaktiven Inhalten für das Web. Beliebte Übungen sind z.B. Videos oder Präsentationen mit eingebetteten Quiz-Aufgaben, Zeitstrahlen, Memory-Spiel.
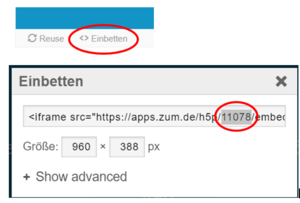
ZUM-Apps ist ein kostenloser Online-Speicher der Zentrale für Unterrichtsmedien im Internet für die Erprobung und Erstellung interaktiver H5P-Apps. Diese Übungen können mit einer Zeile Markup in Wikiseiten eingebunden werden:
Alle Übungen, die auf apps.zum.de erstellt wurden, können hier eingebunden werden.
Geogebra
GeoGebra ist eine dynamische Mathematik-Software, die Geometrie, Algebra und Analysis verbindet.
Jedes Geogebra-Applet hat eine Material-ID, die am Ende des Weblinks steht. Diese Material-ID wird nach id="....." eingesetzt (hier: jhAvTrGx).
Die Parameter width und height müssen entsprechend angepasst werden.

LearningApps
LearningApps sind interaktive Übungen, die auf der Website LearningApps.org kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis auf ZUM.de, eingebunden werden können. Dazu kann die Vorlage:LearningApp verwendet werden.
Jede Learning-App hat eine Material-ID, die am Ende des Weblinks steht.
Die Parameter width und height sind optional und müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
Padlet, Mentimeter, Quizlet und AnswerGarden
In einen Lernpfad können auch Padlets, Mentimeter, Quizlet und AnswerGarden eingebunden werden.
{{Padlet|id=…|width=100%|height=600px}}
{{Mentimeter|id=…|width=800px}}
{{Quizlet|id=…}}
{{AnswerGarden|id=…}}
R-Quiz
Sie können in Ihrem Lernpfad auch direkt Quizze erstellen. Das R-Quiz von Felix Riesterer ermöglicht es, verschiedene interaktive Übungen zu erstellen. Die Übungen können in verschiedenen Sprachen erstellt und auch ausgedruckt werden.
Kopieren Sie den Quelltext der verschiedenen Quizze und ersetzen die vorgegebenen Beispiele durch eigene Inhalte.
Diese Quizze können als Differenzierungsaufgabe auch von den Schülerinnen und Schülern erstellt werden.
<div class="lueckentext-quiz"> Beim ''Erweitern'' und Kürzen muss man Zähler und ''Nenner'' mit der gleichen Zahl multiplizieren bzw. dividieren. </div>
<div class="zuordnungs-quiz">
{|
| Adjektive || schön || klein|| gelb
|-
| Verben || gehen || schwimmen|| lachen
|-
| Nomen || Haus || Glück || Sonne
|}
</div>
| Adjektive | schön | klein | gelb |
| Verben | gehen | schwimmen | lachen |
| Nomen | Haus | Glück | Sonne |
Es ist empfehlenswert, interaktive Übungen mit dem R-Quiz zu erstellen. Diese sind Teil der Wikiseite und können im Bedarfsfall zukünftig korrigiert, verändert und erweitert werden.
Quiz-Erweiterung
diese Quiz-Erweiterung ist heute eher unüblich:
<quiz>...</quiz>
Galerien
<gallery mode="packed" heights="200" style="text-align:center">
File:2009 Lagerfeuer.JPG|Holz brennt
Datei:Pilot light flames.jpg|Gas als Brennstoff
File:A flame.JPG|Spiritus wird als flüssiger Brennstoff genutzt.
Datei:Magnesium ribbon burning.jpg|Magnesium brennt mit hellem Licht, aber ohne eine Flamme!
</gallery>
Das Media-Wiki bietet in der neuesten Version neue Funktionen für Galerien an. Hier ein Beispiel für eine Galerie im Modus "packed"
<gallery widths="300" heights="230" style="text-align:center"> Datei:Thermite mix.jpg|Die Bahnmitarbeiter nutzen fertige Gemische. Datei:Velp-thermitewelding-1.jpg|In einem Reaktionsgefäß wird das flüssige Eisen erzeugt. Datei:Railphoto.jpg|Nach dem Entfernen der Gussform glüht das Eisen noch. Datei:Geschweisster schienenstoss.jpeg|Nach dem Erkalten des Eisen wird die Oberfläche geglättet. </gallery>
Mehr Informationen auf dieser Hilfe-Seite.
style="text-align:center" im gallery-Tag führt zu einer zentrierten Gallerie und zentriertem Beschreibungs-Text
- Einstieg
Inhalte erstellen
Erste Schritte, Seiten anlegen, Links anlegen
Anforderungen an Seiten im ZUM-Unterrichten
Mindestumfang, gewünschte Artikel, Kategorien, Didaktik
Medien einbinden
Bilder, Videos, Geogebra, ZUMPad, etc., Lizenzen
![]() Interaktive Übungen einbinden
Interaktive Übungen einbinden
H5P, Learningapps, R-Quiz
- Vorlagen
![]() Lernpfade
Lernpfade
Navigation, Lösung verstecken, Unterseiten
Kästen
Kästen für verschiedene Anwendungsfälle
Überblick
Überblick über weitere Hilfen
- Wartung und Pflege
Wartung und Pflege
Spezialseiten, unbenutzte Kategorien, gesuchte Seiten