Hilfe:Medien einbinden: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
||
| Zeile 87: | Zeile 87: | ||
</div> | </div> | ||
== Padlet, Mentimeter, Quizlet und AnswerGarden == | |||
In einen Lernpfad können auch Padlets, Mentimeter, Quizlet und AnswerGarden eingebunden werden. | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre> | |||
{{ZUMpad|id=…|width=800px}} | |||
{{Padlet|id=…|width=100%|height=600px}} | |||
{{Mentimeter|id=…|width=800px}} | |||
{{Quizlet|id=…}} | |||
{{AnswerGarden|id=…}} | |||
</pre></div> | |||
<div class="width-1-2"> | |||
</div> | |||
</div> | |||
==Grafiken zur Illustration== | |||
Auf den Seiten können verschiedene Arten von Abbildungen vorhanden sein: | |||
#'''Abbildungen''', die '''inhaltliche Bedeutung''' haben und Inhalte erklären oder veranschaulichen (z.B. Fotos des erklärten Inhalts, Schaubilder mit visualisierten Daten, Schemazeichnungen etc.) | |||
#'''Abbildungen''' (meist Grafiken), die der '''Illustration oder Orientierung''' dienen (z.B. „Weiter“-Pfeile, Symbole für eine Aufgabe oder für „Denk nach“ etc.). | |||
'''Für die zweite Kategorie der illustrativen Grafiken stehen [[Hilfe:Icons einbinden|zwei Iconsets]] zur Verfügung''', die eine große Bandbreite von Aussagen illustrieren helfen. [[Hilfe:Icons einbinden|Näheres zur Verwendung dieser Icons.]] | |||
'''Diese Icons (und nur diese) sollen zur Illustration verwendet werden.''' Sollten auf Seiten andere Illustrationen vorhanden sein, die keine inhaltliche Bedeutung tragen, sollen sie beim Übertragen der Seite ersetzt werden. | |||
== Galerien == | == Galerien == | ||
<source lang="html"> | <source lang="html"> | ||
Version vom 22. Mai 2024, 09:27 Uhr
Bilder
Zum Einfügen von Bildern gibt es mehrere Möglichkeiten.
Kurz und einfach:
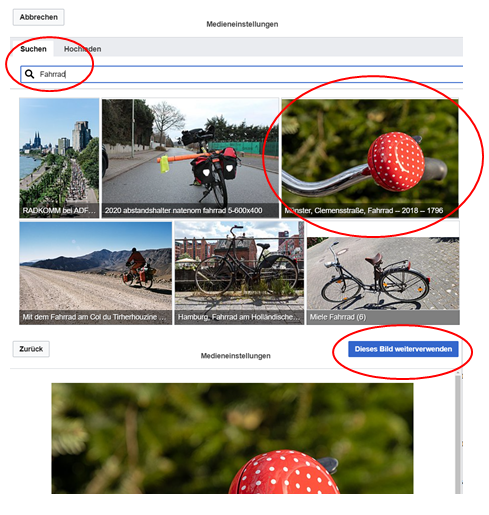
Bilder aus dem Archiv der Wikimedia Commons und des ZUM-Unterrichten-Wikis suchen:Über das Bedienelement "Einfügen" kannst du Medien (u.a. Bilder) im Archiv der Wikimedia Commons suchen und direkt in deine Seiten einfügen. Es müssen keine weiteren Angaben gemacht werden.
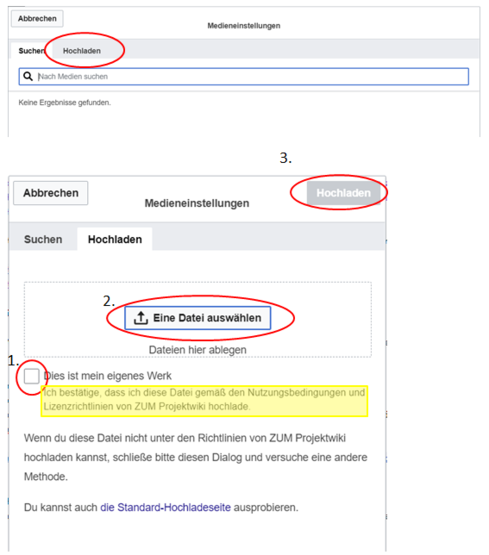
- Eigene Bilder hochladen:
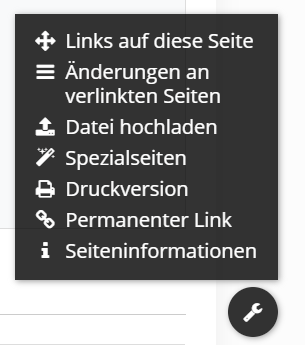
Über das Bedienelement "Einfügen" können auch eigene Bilder aus deinen Dateien hoch geladen werden. Als Standardlizenz ist die Lizenz CC-by-SA 4.0 ausgewählt. Bitte beachte die Nutzungsbedingungen und Lizenzrichtlinien des ZUM-Unterrichten-Wikis (siehe unten). - Den Upload-Assistenten nutzen, um Dateien hochzuladen:
An jeder Seite ist unten rechts ein Schraubenschlüssel (wenn man angemeldeter Nutzer ist). Dort gibt es den Punkt "Datei hochladen". Bei dieser Schrittfolge können unterschiedliche Lizenzen ausgewählt werden.
Am Ende des Upload-Dialogs kann man die URL-Angabe des Bilds kopieren und in die Seite einfügen.
Video- und Audio-Einbindung - YouTube, Vimeo und SoundCloud
Es gibt leider keine einfache Möglichkeit, Videos einzubinden. Es muss immer die Quelltextbearbeitung aktiviert werden.
Hinter #ev: fügt man die Plattform ein (youtube, vimeo oder soundcloud) sowie nach einer Pipe (der gerade Strich) die ID des Videos bzw. der Audiodatei.
{{#ev:youtube|lJnQChnv1T4}}
Zusätzlich können Parameter zur Breite (in Pixel) und zur Ausrichtung (left, center oder right) eingegeben werden. Empfohlen ist eine Breite von 800 Pixeln bei YouTube und 960 Pixeln bei Vimeo Videos, zudem eine mittige Ausrichtung (center) - damit ist eine gute Darstellung auf allen Displaygrößen gewährt.
{{#ev:youtube|lJnQChnv1T4|800|center}}
Video Start und Ende setzen
Bei vielen Videodiensten kann auch der Start und Endzeitpunkt des Videos gewählt werden. Dazu müssen zusätzliche Parameter mitgegeben werden. Diese variieren je nach Dienst. Bei Youtube verwendet man die Parameter start und end. Diese müssen der Einbettungsfunktion (#ev) mitgegeben werden als urlargs Parameter. Um Fehler zu vermeiden, verwenden wir die Einbettungsfunktion #evt. Bei dieser werden alle Parameter benannt. (Bei der Einbettungsfunktion #ev sind die urlargs der 7. Parameter)
{{#evt:
service=youtube
|id=lJnQChnv1T4
|urlargs=start=300&end=388
|dimensions=200
|alignment=center
}}
oder mit #ev
{{#ev:youtube|lJnQChnv1T4|200|center|||start=300&end=388}}
Videos in Spalten
Soll ein Video in einem 2-Spalten Layout eingebunden werden, empfiehlt sich eine Breite von 460 Pixeln. Außerdem sollte es ebenfalls mittig ausgerichtet sein, damit es auf kleinen Displays gut angezeigt wird.
{{2Spalten
|
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
|
{{#ev:youtube|lJnQChnv1T4|460|center}}
}}
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Geogebra
GeoGebra ist eine dynamische Mathematik-Software, die Geometrie, Algebra und Analysis verbindet.
Jedes Geogebra-Applet hat eine Material-ID, die am Ende des Weblinks steht. Diese Material-ID wird nach id="....." eingesetzt (hier: jhAvTrGx).
Die Parameter width und height müssen entsprechend angepasst werden.

Padlet, Mentimeter, Quizlet und AnswerGarden
In einen Lernpfad können auch Padlets, Mentimeter, Quizlet und AnswerGarden eingebunden werden.
{{ZUMpad|id=…|width=800px}}
{{Padlet|id=…|width=100%|height=600px}}
{{Mentimeter|id=…|width=800px}}
{{Quizlet|id=…}}
{{AnswerGarden|id=…}}
Grafiken zur Illustration
Auf den Seiten können verschiedene Arten von Abbildungen vorhanden sein:
- Abbildungen, die inhaltliche Bedeutung haben und Inhalte erklären oder veranschaulichen (z.B. Fotos des erklärten Inhalts, Schaubilder mit visualisierten Daten, Schemazeichnungen etc.)
- Abbildungen (meist Grafiken), die der Illustration oder Orientierung dienen (z.B. „Weiter“-Pfeile, Symbole für eine Aufgabe oder für „Denk nach“ etc.).
Für die zweite Kategorie der illustrativen Grafiken stehen zwei Iconsets zur Verfügung, die eine große Bandbreite von Aussagen illustrieren helfen. Näheres zur Verwendung dieser Icons.
Diese Icons (und nur diese) sollen zur Illustration verwendet werden. Sollten auf Seiten andere Illustrationen vorhanden sein, die keine inhaltliche Bedeutung tragen, sollen sie beim Übertragen der Seite ersetzt werden.
Galerien
<gallery mode="packed" heights="200" style="text-align:center">
File:2009 Lagerfeuer.JPG|Holz brennt
Datei:Pilot light flames.jpg|Gas als Brennstoff
File:A flame.JPG|Spiritus wird als flüssiger Brennstoff genutzt.
Datei:Magnesium ribbon burning.jpg|Magnesium brennt mit hellem Licht, aber ohne eine Flamme!
</gallery>
Das Media-Wiki bietet in der neuesten Version neue Funktionen für Galerien an. Hier ein Beispiel für eine Galerie im Modus "packed"
<gallery widths="300" heights="230" style="text-align:center"> Datei:Thermite mix.jpg|Die Bahnmitarbeiter nutzen fertige Gemische. Datei:Velp-thermitewelding-1.jpg|In einem Reaktionsgefäß wird das flüssige Eisen erzeugt. Datei:Railphoto.jpg|Nach dem Entfernen der Gussform glüht das Eisen noch. Datei:Geschweisster schienenstoss.jpeg|Nach dem Erkalten des Eisen wird die Oberfläche geglättet. </gallery>
Mehr Informationen auf dieser Hilfe-Seite.
style="text-align:center" im gallery-Tag führt zu einer zentrierten Gallerie und zentriertem Beschreibungs-Text
- Einstieg
Inhalte erstellen
Erste Schritte, Seiten anlegen, Links anlegen
Anforderungen an Seiten im ZUM-Unterrichten
Mindestumfang, gewünschte Artikel, Kategorien, Didaktik
Medien einbinden
Bilder, Videos, Geogebra, ZUMPad, etc., Lizenzen
![]() Interaktive Übungen einbinden
Interaktive Übungen einbinden
H5P, Learningapps, R-Quiz
- Vorlagen
![]() Lernpfade
Lernpfade
Navigation, Lösung verstecken, Unterseiten
Kästen
Kästen für verschiedene Anwendungsfälle
Überblick
Überblick über weitere Hilfen
- Wartung und Pflege
Wartung und Pflege
Spezialseiten, unbenutzte Kategorien, gesuchte Seiten