Hilfe:Medien einbinden: Unterschied zwischen den Versionen
Markierung: Quelltext-Bearbeitung 2017 |
Markierung: Quelltext-Bearbeitung 2017 |
||
| Zeile 82: | Zeile 82: | ||
Für die meisten dieser Apps gibt es Vorlagen, die Sie bequem kopieren können. Zusätzlich muss für die jeweilige Anwendung dann nur die spezifische Material-ID angepasst werden. | Für die meisten dieser Apps gibt es Vorlagen, die Sie bequem kopieren können. Zusätzlich muss für die jeweilige Anwendung dann nur die spezifische Material-ID angepasst werden. | ||
=== | === H5P === | ||
[https://h5p.org/ '''H5P'''] ist eine freie Software zum Erstellen von interaktiven Inhalten für das Web. Beliebte Übungen sind z.B. Videos oder Präsentationen mit eingebetteten Quiz-Aufgaben, Zeitstrahlen, Memory-Spiel. | |||
'''[https://apps.zum.de ZUM-Apps]''' ist ein kostenloser Online-Speicher der Zentrale für Unterrichtsmedien im Internet für die Erprobung und Erstellung interaktiver ''' H5P'''-Apps. Diese Übungen können mit einer Zeile Markup in Wikiseiten eingebunden werden: | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
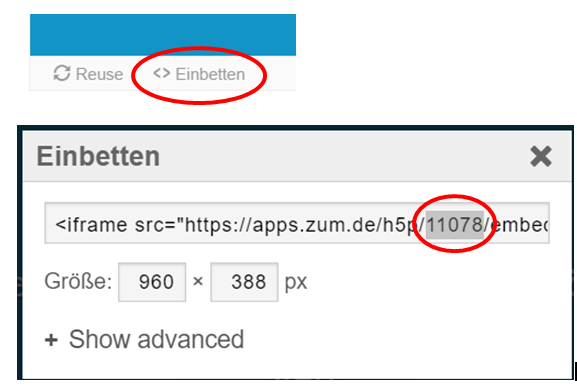
[[Datei:H5P Material-ID.png|Screenshot einer H5p-Formulars zum Einbetten]] | |||
<div class="pseudo-pre" style="padding: 10px; background: #f5f5f5; font: 14px / 18px 'Courier', monospace; | |||
color: #444;">{{h5p-zum|id=<span style="background:yellow;">11078</span>|height=200px}}></div> | |||
Alle Übungen, die auf [https://apps.zum.de/ apps.zum.de] erstellt wurden, können hier eingebunden werden. | |||
</div> | |||
<div class="width-1-2"> | |||
{{h5p-zum|id=11078|height=200px}} | |||
</div> | |||
</div> | |||
[[H5p|Mehr Beispiele zu h5p]] | |||
=== Geogebra === | |||
'''[[GeoGebra]]''' ist eine dynamische Mathematik-Software, die Geometrie, Algebra und Analysis verbindet. | |||
<div class="grid"> | <div class="grid"> | ||
| Zeile 105: | Zeile 117: | ||
</div> | </div> | ||
=== LearningApps.org === | === LearningApps.org === | ||
'''LearningApps''' sind interaktive Übungen, die auf der Website [https://learningapps.org/ LearningApps.org] kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis auf ZUM.de, eingebunden werden können. Dazu kann die [[Vorlage:LearningApp]] verwendet werden. | '''LearningApps''' sind interaktive Übungen, die auf der Website [https://learningapps.org/ LearningApps.org] kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis auf ZUM.de, eingebunden werden können. Dazu kann die [[Vorlage:LearningApp]] verwendet werden. | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
<pre>{{LearningApp|app=py7d7b0x501|width=100%|height=400px}}</ | <div class="pseudo-pre" style="padding: 10px; background: #f5f5f5; font: 14px / 18px 'Courier', monospace; | ||
color: #444;">{{LearningApp|app=<span style="background:yellow;">py7d7b0x501</span>|width=100%|height=400px}}</div> | |||
Jede [https://learningapps.org/ Learning-App] hat eine Material-ID, die am Ende des Weblinks steht. | Jede [https://learningapps.org/ Learning-App] hat eine Material-ID, die am Ende des Weblinks steht. | ||
| Zeile 139: | Zeile 134: | ||
</div> | </div> | ||
</div> | </div> | ||
{{ToDo| | |||
* https://projekte.zum.de/wiki/Benutzer:Buss-Haskert/Lernpfad_-_M%C3%B6glichkeiten#4.2_LearningApps.2C_H5P-Quizze.2C_GeoGebra-Applets_einf.C3.BCgen | |||
integrieren. --[[Benutzer:Matthias Scharwies|Matthias Scharwies]] ([[Benutzer Diskussion:Matthias Scharwies|Diskussion]]) 08:24, 22. Mai 2022 (CEST)}} | |||
===R-Quiz=== | |||
Das '''R-Quiz''' von Felix Riesterer ermöglicht es, verschiedene interaktive Übungen zu erstellen. Die Übungen können in verschiedenen Sprachen erstellt und auch ausgedruckt werden. | |||
*[[Hilfe:R-Quiz]] | |||
Es ist empfehlenswert, interaktive Übungen mit dem R-Quiz zu erstellen. Diese sind Teil der Wikiseite und können im Bedarfsfall zukünftig korrigiert, verändert und erweitert werden. | |||
Version vom 24. Mai 2022, 07:05 Uhr
Einer der großen Vorteile des ZUM-Unterrichten-Wiki sind die zahllosen Möglichkeiten Medien und interaktive Übungen in die Lernpfade einzubinden.
In dem grau hinterlegtem Feld steht jeweils in der linken Spalte der Quellcode, den man zum Einbinden der einzelnen Medien benötigt.
Bilder
Zum Einfügen von Bildern gibt es mehrere Möglichkeiten:
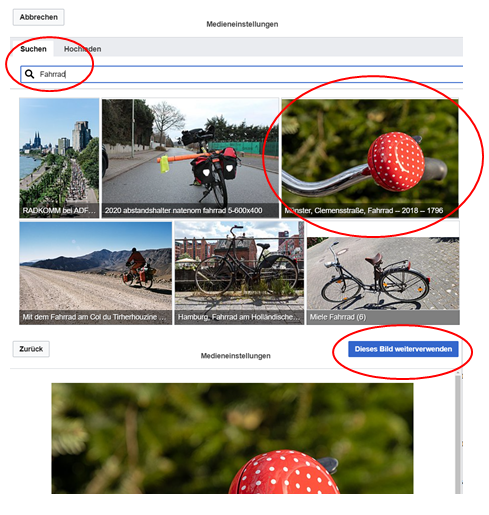
1. Bilder aus dem Archiv der Wikimedia Commons und des ZUM-Unterrichten-Wikis suchen:
Über das Bedienelement "Einfügen" können Sie Medien (u.a. Bilder) im Archiv der Wikimedia Commons und des Projektwikis suchen und direkt in Ihren Lernpfad einfügen. Es müssen keine weiteren Angaben gemacht werden.
2. Eigene Bilder hochladen:
Über das Bedienelement "Einfügen" können auch eigene Bilder aus ihren Dateien hoch geladen werden. Als Standardlizenz ist die Lizenz CC-by-SA 4.0 ausgewählt. Bitte beachten Sie die Nutzungsbedingungen und Lizenzrichtlinien des ZUM-Unterrichten-Wikis.
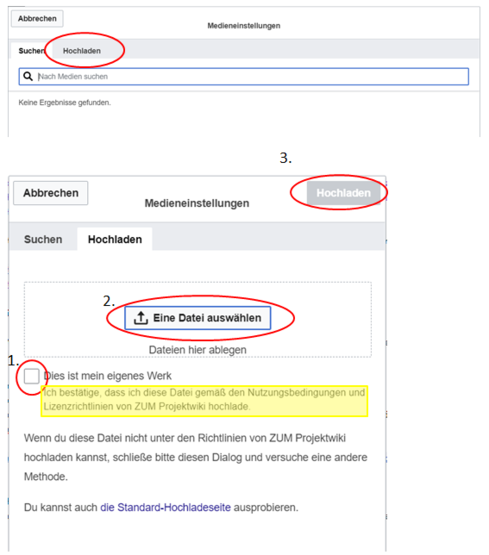
3. Den Upload-Assistenten nutzen, um Dateien hochzuladen:
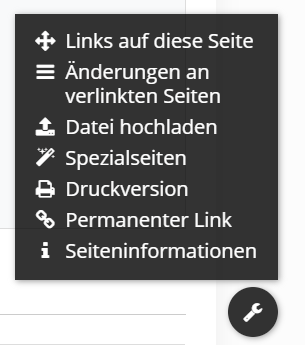
An jeder Seite ist unten rechts ein Schraubenschlüssel (wenn man angemeldeter Nutzer ist). Dort gibt es den Punkt "Datei hochladen". Bei dieser Schrittfolge können unterschiedliche Lizenzen ausgewählt werden.
Video- und Audio-Einbindung - YouTube, Vimeo und SoundCloud
{{#ev:youtube|lJnQChnv1T4}}
Hinter #ev: fügt man die Plattform ein (youtube, vimeo oder soundcloud) sowie nach einer Pipe (|) die ID des Videos bzw. der Audiodatei.
Zusätzlich können Parameter zur Breite (in Pixel) und zur Ausrichtung (left, center oder right) eingegeben werden:
{{#ev:youtube|lJnQChnv1T4|800|center}}
Empfohlen ist eine Breite von 800 Pixeln bei YouTube und 960 Pixeln bei Vimeo Videos, zudem eine mittige Ausrichtung (center) - damit ist eine gute Darstellung auf allen Displaygrößen gewährt.
Wichtig: Bitte Videos nicht mehr mit der Syntax {{#evu:URL}} einbinden, da so keine datenschutzkonforme Einbindung gesichert ist.
Video Start und Ende setzen
Bei vielen Videodiensten kann auch der Start und Endzeitpunkt des Videos gewählt werden. Dazu müssen zusätzliche Parameter mitgegeben werden. Diese variieren je nach Dienst. Bei Youtube verwendet man die Parameter start und end. Diese müssen der Einbettungsfunktion (#ev) mitgegeben werden als urlargs Parameter. Um Fehler zu vermeiden, verwenden wir die Einbettungsfunktion #evt. Bei dieser werden alle Parameter benannt. (Bei der Einbettungsfunktion #ev sind die urlargs der 7. Parameter)
{{#evt:
service=youtube
|id=lJnQChnv1T4
|urlargs=start=300&end=388
|dimensions=200
|alignment=center
}}
oder mit #ev
{{#ev:youtube|lJnQChnv1T4|200|center|||start=300&end=388}}
Videos in Spalten
Soll ein Video in einem 2-Spalten Layout eingebunden werden, empfiehlt sich eine Breite von 460 Pixeln. Außerdem sollte es ebenfalls mittig ausgerichtet sein, damit es auf kleinen Displays gut angezeigt wird.
{{2Spalten
|
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
|
{{#ev:youtube|lJnQChnv1T4|460|center}}
}}
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
interaktive Übungen
Für die meisten dieser Apps gibt es Vorlagen, die Sie bequem kopieren können. Zusätzlich muss für die jeweilige Anwendung dann nur die spezifische Material-ID angepasst werden.
H5P
H5P ist eine freie Software zum Erstellen von interaktiven Inhalten für das Web. Beliebte Übungen sind z.B. Videos oder Präsentationen mit eingebetteten Quiz-Aufgaben, Zeitstrahlen, Memory-Spiel.
ZUM-Apps ist ein kostenloser Online-Speicher der Zentrale für Unterrichtsmedien im Internet für die Erprobung und Erstellung interaktiver H5P-Apps. Diese Übungen können mit einer Zeile Markup in Wikiseiten eingebunden werden:
Geogebra
GeoGebra ist eine dynamische Mathematik-Software, die Geometrie, Algebra und Analysis verbindet.
Jedes Geogebra-Applet hat eine Material-ID, die am Ende des Weblinks steht. Diese Material-ID wird nach id="....." eingesetzt (hier: jhAvTrGx).
Die Parameter width und height müssen entsprechend angepasst werden.

LearningApps.org
LearningApps sind interaktive Übungen, die auf der Website LearningApps.org kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis auf ZUM.de, eingebunden werden können. Dazu kann die Vorlage:LearningApp verwendet werden.
Jede Learning-App hat eine Material-ID, die am Ende des Weblinks steht.
Die Parameter width und height sind optional und müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
R-Quiz
Das R-Quiz von Felix Riesterer ermöglicht es, verschiedene interaktive Übungen zu erstellen. Die Übungen können in verschiedenen Sprachen erstellt und auch ausgedruckt werden.
Es ist empfehlenswert, interaktive Übungen mit dem R-Quiz zu erstellen. Diese sind Teil der Wikiseite und können im Bedarfsfall zukünftig korrigiert, verändert und erweitert werden.
Quiz-Erweiterung
<quiz>...</quiz>
Galerien
<gallery mode="packed" heights="200" style="text-align:center">
File:2009 Lagerfeuer.JPG|Holz brennt
Datei:Pilot light flames.jpg|Gas als Brennstoff
File:A flame.JPG|Spiritus wird als flüssiger Brennstoff genutzt.
Datei:Magnesium ribbon burning.jpg|Magnesium brennt mit hellem Licht, aber ohne eine Flamme!
</gallery>
Das Media-Wiki bietet in der neuesten Version neue Funktionen für Galerien an. Hier ein Beispiel für eine Galerie im Modus "packed"
<gallery widths="300" heights="230" style="text-align:center"> Datei:Thermite mix.jpg|Die Bahnmitarbeiter nutzen fertige Gemische. Datei:Velp-thermitewelding-1.jpg|In einem Reaktionsgefäß wird das flüssige Eisen erzeugt. Datei:Railphoto.jpg|Nach dem Entfernen der Gussform glüht das Eisen noch. Datei:Geschweisster schienenstoss.jpeg|Nach dem Erkalten des Eisen wird die Oberfläche geglättet. </gallery>
Mehr Informationen auf dieser Hilfe-Seite.
style="text-align:center" im gallery-Tag führt zu einer zentrierten Gallerie und zentriertem Beschreibungs-Text
- Einstieg
Inhalte erstellen
Erste Schritte, Seiten anlegen, Links anlegen
Anforderungen an Seiten im ZUM-Unterrichten
Mindestumfang, gewünschte Artikel, Kategorien, Didaktik
Medien einbinden
Bilder, Videos, Geogebra, ZUMPad, etc., Lizenzen
![]() Interaktive Übungen einbinden
Interaktive Übungen einbinden
H5P, Learningapps, R-Quiz
- Vorlagen
![]() Lernpfade
Lernpfade
Navigation, Lösung verstecken, Unterseiten
Kästen
Kästen für verschiedene Anwendungsfälle
Überblick
Überblick über weitere Hilfen
- Wartung und Pflege
Wartung und Pflege
Spezialseiten, unbenutzte Kategorien, gesuchte Seiten