Einführung in quadratische Funktionen Test: Unterschied zwischen den Versionen
Aus ZUM-Unterrichten
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
(ohne Rand und hintergrund) Markierung: 2017-Quelltext-Bearbeitung |
||
| Zeile 49: | Zeile 49: | ||
<div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #CB3B6B; background: # | <div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #CB3B6B; background: #ffffff;"> | ||
<div style="height: 20%; padding: 0 1rem;"> | <div style="height: 20%; padding: 0 1rem;"> | ||
<div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: | <div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: 0px solid #AAA;" class="Arbeitsauftrag_Titel"> | ||
Hervorhebung2 | Hervorhebung2 | ||
</div> | </div> | ||
| Zeile 61: | Zeile 61: | ||
<div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #8ED5C5; background: # | <div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #8ED5C5; background: #fffff;"> | ||
<div style="height: 20%; padding: 0 1rem;"> | <div style="height: 20%; padding: 0 1rem;"> | ||
<div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: | <div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: 0px solid #AAA;" class="Arbeitsauftrag_Titel"> | ||
Üben | Üben | ||
</div> | </div> | ||
| Zeile 74: | Zeile 74: | ||
<div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #4EAD98; background: # | <div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #4EAD98; background: #fffff;"> | ||
<div style="height: 20%; padding: 0 1rem;"> | <div style="height: 20%; padding: 0 1rem;"> | ||
<div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: | <div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: 0px solid #AAA;" class="Arbeitsauftrag_Titel"> | ||
Lernpfad | Lernpfad | ||
</div> | </div> | ||
| Zeile 89: | Zeile 89: | ||
<div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #2B957D; background: # | <div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #2B957D; background: #fffff;"> | ||
<div style="height: 20%; padding: 0 1rem;"> | <div style="height: 20%; padding: 0 1rem;"> | ||
<div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: | <div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: 0px solid #AAA;" class="Arbeitsauftrag_Titel"> | ||
Experiment | Experiment | ||
</div> | </div> | ||
| Zeile 101: | Zeile 101: | ||
<div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #015C48; background: # | <div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #015C48; background: #ffff;"> | ||
<div style="height: 20%; padding: 0 1rem;"> | <div style="height: 20%; padding: 0 1rem;"> | ||
<div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: | <div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: 0px solid #AAA;" class="Arbeitsauftrag_Titel"> | ||
Lösung | Lösung | ||
</div> | </div> | ||
| Zeile 115: | Zeile 115: | ||
<div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #FFE973; background: # | <div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #FFE973; background: #ffffff;"> | ||
<div style="height: 20%; padding: 0 1rem;"> | <div style="height: 20%; padding: 0 1rem;"> | ||
<div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: | <div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: 0px solid #AAA;" class="Arbeitsauftrag_Titel"> | ||
Arbeitsmethode | Arbeitsmethode | ||
</div> | </div> | ||
| Zeile 128: | Zeile 128: | ||
<div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #E7CD43; background: # | <div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #E7CD43; background: #fffff;"> | ||
<div style="height: 20%; padding: 0 1rem;"> | <div style="height: 20%; padding: 0 1rem;"> | ||
<div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: | <div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: 0px solid #AAA;" class="Arbeitsauftrag_Titel"> | ||
Idee | Idee | ||
</div> | </div> | ||
| Zeile 141: | Zeile 141: | ||
<div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #bcaf61;background: # | <div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #bcaf61;background: #ffffff;"> | ||
<div style="height: 20%; padding: 0 1rem;"> | <div style="height: 20%; padding: 0 1rem;"> | ||
<div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: | <div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: 0px solid #AAA;" class="Arbeitsauftrag_Titel"> | ||
Download | Download | ||
</div> | </div> | ||
| Zeile 154: | Zeile 154: | ||
<div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #E46791;background: # | <div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #E46791;background: #ffffff;"> | ||
<div style="height: 20%; padding: 0 1rem;"> | <div style="height: 20%; padding: 0 1rem;"> | ||
<div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: | <div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: 0px solid #AAA;" class="Arbeitsauftrag_Titel"> | ||
Zitat | Zitat | ||
</div> | </div> | ||
| Zeile 167: | Zeile 167: | ||
<div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #AB1749;background: # | <div style="margin: 0 auto 2.5rem; overflow:hidden; border-left: 7px solid #AB1749;background: #ffffff;"> | ||
<div style="height: 20%; padding: 0 1rem;"> | <div style="height: 20%; padding: 0 1rem;"> | ||
<div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: | <div style="font:110% Verdana; font-weight:bold; margin-bottom: .5rem; padding:.75rem .25rem; border-bottom: 0px solid #AAA;" class="Arbeitsauftrag_Titel"> | ||
Meinung | Meinung | ||
</div> | </div> | ||
Version vom 7. Juni 2018, 11:50 Uhr
Lernpfad
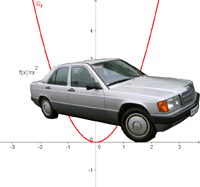
Die Einführung in das Thema "Quadratische Funktionen" erfolgt am Beispiel des Bremsweges eines Autos, genauer gesagt anhand des Zusammenhangs zwischen der Geschwindigkeit eines Autos und der Länge seines Bremsweges. Nachdem auf diese Weise der Begriff der reinquadratischen Funktion erarbeitet worden ist, wird die allgemeine Form vor allem durch Experimentieren am Graphen erarbeitet.
Interaktive Übungen tragen zum Verständnis bei und helfen das Erarbeitete zu festigen.
Kompetenzen
Das kannst Du schon
- Bei linearen Funktionen zwischen den Darstellungsformen Graph, Tabelle und Formel wechseln
- Parameter variieren und die Auswirkung dieser Variation beschreiben (Handhabung von GeoGebra)
- von der graphischen Darstellung unmittelbar auf die Darstellung als Formel schließen
- Eigenschaften linearer Funktionen aus der Termdarstellung ablesen und sie begründen
Das kannst Du lernen
- Übersetzen von einer Realsituation in ein mathematisches Modell
- Parabeln als Graphen quadratischer Funktionen identifizieren
- Bei quadratischen Funktionen zwischen den Darstellungsformen Graph, Tabelle und Formel wechseln
- Parameter variieren und die Auswirkung dieser Variation beschreiben
Für die Lehrerinnen und Lehrer
Autoren: Reinhard Schmidt, Christian Schmidt, Maria Eirich, Andrea Schellmann
Farbschema für Kästen