Digiscreen: Unterschied zwischen den Versionen
K (Alexweller verschob die Seite Benutzer:Alexweller/digiscreen nach ZUM-Unterrichten:Digiscreen) |
K (Alexweller verschob die Seite ZUM-Unterrichten:Digiscreen nach Digiscreen) |
Version vom 26. Februar 2023, 14:19 Uhr
"In vielen Schulen sind inzwischen digitale Tafeln mit ihren vielfältigen Möglichkeiten eingezogen. Diese Systeme bedürfen einer Einarbeitung in die spezielle zur Tafel passenden Software.
Wie wäre es, wenn es eine einfache Webanwendung gäbe, die das vereinheitlicht und sogar von zu Hause vorbereitet werden kann? Genau das bietet Digiscreen. Natürlich auf absolut DSGVO-konforme Weise."[1]
Das war die Einleitung zu unserem Blogartikel zum Digiscreen, der mittlerweile die Kreidetafel in die Kreidezeit schicken kann. Mit dieser Software haben Nutzer:innen eine ganze Palette an Möglichkeiten auf einem Bildschrim versammelt, natürlich zur Unterstützung und Visualisierung des klassischen Frontalunterrichts, aber genauso um "Lernen sichtbar zu machen". Auf diesem Screen können Arbeitsaufträge formuliert und Ergebnisse gesammelt werden, weiterhin kann Unterricht strukturiert und sichtbar in einem Sinnzusammenhang dargestellt werden.
Überblick Digiscreen
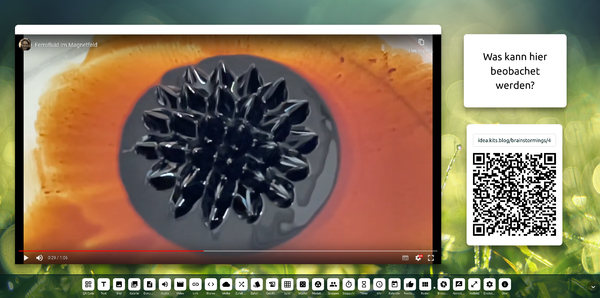
Der Digiscreen bietet eine Toolsammlung für den Unterricht gepaart mit der Möglichkeit, Elemente auf einer virtuellen Tafel individuell anzuordnen. So kann beispielsweise ein Film (...auch aus Youtube) und ein Link zum dynamischen Erfassen von Ideen direkt nebeneinander präsentiert werden.
In diesem Beispiel sieht man ein YouTube Video, welches mit einem Arbeitsauftrag und einer Möglichkeit der digitalen Zusammenarbeit (einer Brainstorming-Plattform) zu einem klar strukturierten Unterrichtsmedium werden kann.
Die untere Leiste enthält die momentan sichtbaren "apps", die der Digiscreen mitbringt. Diese sind prinzipiell immer durch ein relativ eindeutiges Formular gut handhabbar. Es lohnt sich diese Apps einmal auszuprobieren.
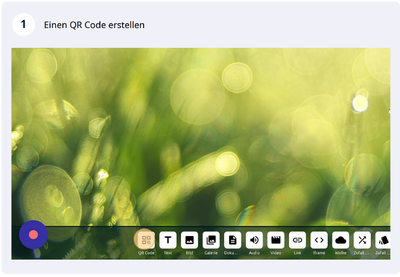
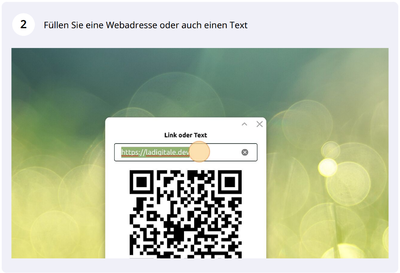
ausgewählte Apps in Digiscreen
- QR Code erstellen:
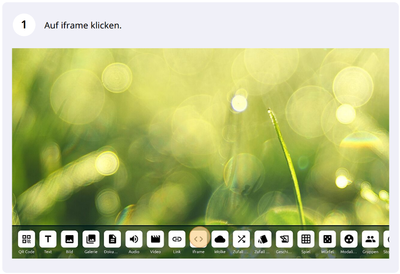
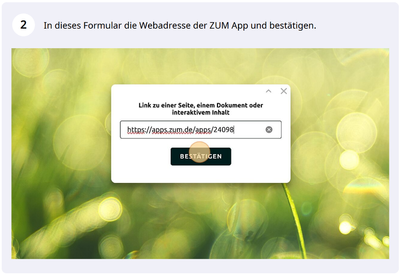
- iframe (für learningapps oder ZUM-Apps)
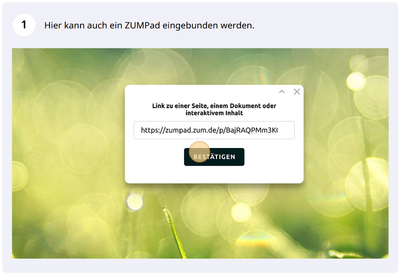
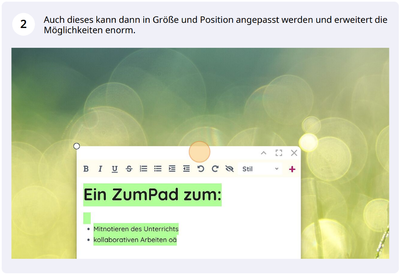
oder auch ein ZUM-Pad:
Weitere Beispiele findet man beim Code-Autor - La Digitale:
https://ladigitale.dev/blog/digiscreen-un-fond-d-ecran-interactif-pour-la-classe
...insbesondere auch die Anwendung des Annotationstools, welches als ein sehr mächtiges Werkzeug am Digiscreen betrachtet werden kann.
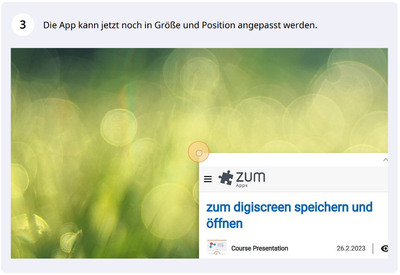
Digiscreens speichern und aufrufen
Im Unterricht werden oft Ergebnisse produziert, mit welchen weitergearbetet werden soll. Ebenso werden bereits zuhause vorbereitete Digiscreens zum Einsatz kommen.
Digiscreen im strukturierten Unterricht (Lehrer:innen-zentriert)
Die Visualisierung der Unterrichtsstunde im Bsp rechts arbeitet natürlich damit, dass die Schüler:innen auf ein Gerät zugreifen können, welches QR-Codes lesen und interpretieren kann.
Die einzelnen Felder sind auch nicht von Anfang an sichtbar, sondern wurden auf mehrere Folien verteilt, um als Lehrer:in selbst die Dynamik der Unterrichtsstunde aufzufangen, bzw um den Unterricht in kleinere Abschnitte einzuteilen.