Hilfe:R-Quiz: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
(Navigation nach unten, evtl. von oben verlinken?) Markierung: 2017-Quelltext-Bearbeitung |
||
| (17 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== Lückentext-Quiz == | Das '''R-Quiz''' von Felix Riesterer ermöglicht es, verschiedene interaktive Übungen zu erstellen. Die Übungen können in verschiedenen Sprachen erstellt und auch ausgedruckt werden | ||
== Beispiele == | |||
=== Lückentext-Quiz === | |||
;mit Drag & Drop | |||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 21: | Zeile 25: | ||
</div> | </div> | ||
</div> | </div> | ||
== Zuordnungs-Quiz == | |||
;zum Eintragen | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre><div class="lueckentext-quiz"> | |||
Beim '''Erweitern()''' und Kürzen muss man | |||
Zähler und '''Nenner()''' mit der gleichen | |||
Zahl multiplizieren bzw. dividieren. | |||
</div></pre> | |||
</div> | |||
<div class="width-1-2"> | |||
<div class="lueckentext-quiz"> | |||
Beim '''Erweitern|Bruchrechnen()''' und Kürzen muss man | |||
Zähler und '''Nenner()''' mit der gleichen | |||
Zahl multiplizieren bzw. dividieren. | |||
</div> | |||
</div> | |||
</div> | |||
Durch runde Klammern am Schluss des Begriffs wird der gesuchte Begriff ausgeblendet und muss eingetragen werden. Es können auch mehrere Lösungswörter, getrennt durch ein Pipe-Symbol |, eingetragen werden. | |||
=== Zuordnungs-Quiz === | |||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 52: | Zeile 82: | ||
</div> | </div> | ||
== Multiplechoice-Quiz == | Wenn es nur 2 Paare gibt, werden sie jedesmal zufällig platziert. | ||
Wenn es (wie im oberen Beispiel) mehr als zwei Elemente gibt, dient das erste Element als Kategorie, denen die anderen Elemente zugeordnet werden müssen. | |||
=== Kreuzworträtsel === | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre><div class="kreuzwort-quiz"> | |||
{| | |||
|- | |||
| black || ...is the opposite of white | |||
|- | |||
| schoolbag || Your books for school are in your.... | |||
|- | |||
| summer|| After spring comes.... | |||
|- | |||
| hello || When I'm come I'm say.... | |||
|} | |||
</div></pre> | |||
</div> | |||
<div class="width-1-2"> | |||
<div class="kreuzwort-quiz"> | |||
{| | |||
|- | |||
| black || ...is the opposite of white | |||
|- | |||
| schoolbag || Your books for school are in your.... | |||
|- | |||
| summer|| After spring come.... | |||
|- | |||
| hello || When I'm come I'm say.... | |||
|} | |||
</div> | |||
</div> | |||
</div> | |||
=== Memo-Quiz === | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre><div class="memo-quiz" > | |||
{| | |||
| Hund || dog | |||
|- | |||
| Katze || cat | |||
|- | |||
| Vogel ||bird | |||
|} | |||
</div></pre> | |||
</div> | |||
<div class="width-1-2"> | |||
<div class="memo-quiz" > | |||
{| | |||
| Hund || dog | |||
|- | |||
| Katze || cat | |||
|- | |||
| Vogel ||bird | |||
|} | |||
</div> | |||
</div> | |||
</div> | |||
=== Multiplechoice-Quiz === | |||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 75: | Zeile 169: | ||
</div> | </div> | ||
==Schüttelwörter== | {{Box|Achtung|Die Begriffe innerhalb der runden Klammern dürfen keine runden Klammern enthalten.<br>Es ist möglich, Bilder einzubinden; die Bildnamen dürfen aber ebenfalls keine runden Klammern enthalten!|Hervorhebung2}} | ||
=== Schüttelwörter === | |||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 102: | Zeile 198: | ||
</div> | </div> | ||
== | === Suchsel === | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 164: | Zeile 227: | ||
</div> | </div> | ||
== Tipps und Tricks == | |||
=== Lücken zentrieren === | |||
< | *Der Befehl '''''<nowiki>style="text-align: center</nowiki>''''' erzwingt dass die Lücken zentriert unter dem jeweiligen Bild stehen. | ||
*Der Befehl '''''<nowiki>style="padding:5px"</nowiki>''''' setzt einen Abstand von 5px zwischen die Bilder. | |||
</ | |||
< | |||
</ | |||
<div class="lueckentext-quiz" style="text-align: center;"> | <div class="lueckentext-quiz" style="text-align: center;"> | ||
{| | {| | ||
| Zeile 223: | Zeile 262: | ||
</div></pre> | </div></pre> | ||
=== Quizze in anderen Sprachen === | |||
Das Script kann die Rückmeldungen und Bedientexte in verschiedenen Sprachen ausgeben. Momentan werden folgende Sprachen unterstützt: | |||
* de - Deutsch | |||
* en - Englisch | |||
* fr - Französisch | |||
* it - Italienisch | |||
* es - Spanisch | |||
* la - Latein | |||
Um ein Quiz in einer anderen Sprache zu betreiben, braucht es eine Sprachangabe mit dem lang-Attribut. Im Folgenden ein paar Beispiele: | |||
<nowiki><div class="lueckentext-quiz"> (Standardsprache ist Deutsch)</nowiki> | |||
<nowiki><div class="lueckentext-quiz" lang="en"> (Sprache explizit auf Englisch eingestellt)</nowiki> | |||
<nowiki><div class="lueckentext-quiz" lang="la"> (Sprache explizit auf Lateinisch eingestellt)</nowiki> | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre><div class="zuordnungs-quiz" lang="en"> | |||
'''Matching Quiz'''<br> | |||
Match the following items by dragging the green fields! | |||
{| | |||
| [[Bild:4706bee.web.jpg|60px]] || bee | |||
|- | |||
| [[Bild:Rote Birne.jpg|60px]] || pear | |||
|- | |||
| [[Bild:Gluecks_schwein.jpg]] || piglet | |||
|- | |||
|} | |||
</div></pre> | |||
</div> | |||
<div class="width-1-2"> | |||
<div class="zuordnungs-quiz" lang="en"> | |||
'''Matching Quiz'''<br> | |||
Match the following items by dragging the green fields! | |||
{| | |||
| [[Bild:4706bee.web.jpg|60px]] || bee | |||
|- | |||
| [[Bild:Rote Birne.jpg|60px]] || pear | |||
|- | |||
| [[Bild:Gluecks_schwein.jpg]] || piglet | |||
|- | |||
|} | |||
</div> | |||
</div> | |||
</div> | |||
=== Einsatz von <nowiki><math></nowiki> === | |||
Aufgrund der Funktionsweise von <nowiki><math></nowiki> ist beim Einsatz in R-Quizzen folgendes zu beachten. Wenn dein <nowiki><math></nowiki> Element teil eines interaktiven Elements des R-Quizzes ist (z.B. also Lösung im Zuordnungsquiz) dann muss das <nowiki><math></nowiki> Element angepasst werden durch den Zusatz <code>forcemathmode="png"</code>. Also so: | |||
{{Box|1=<nowiki><math></nowiki> Element in Zuordnungs-Quiz | |||
|2=<pre> | |||
<div class="zuordnungs-quiz"> | |||
{| | |||
| <math forcemathmode="png">\omega_i</math> || Ergebnis || 6 | |||
|- | |||
| <math forcemathmode="png">E</math> || Ereignis || <math forcemathmode="png">\left\{2,4,6\right\}</math> | |||
|} | |||
</div> | |||
</pre> | |||
<div class="zuordnungs-quiz"> | |||
{{{!}} | |||
{{!}} <math forcemathmode="png">\omega_i</math> {{!}}{{!}} Ergebnis {{!}}{{!}} 6 | |||
{{!}}- | |||
{{!}} <math forcemathmode="png">E</math> {{!}}{{!}} Ereignis {{!}}{{!}} <math forcemathmode="png">\left\{2,4,6\right\}</math> | |||
{{!)}} | |||
</div> | |||
|3=Experimentieren}} | |||
{{Box|1=Kaputtes <nowiki><math></nowiki> Element in Zuordnungs-Quiz ohne forcemathmode | |||
|2= | |||
Achtung dieses Beispiel zeigt wie es '''falsch''' ist. Es dient nur dazu zu zeigen wie sich der Fehler äußern könnte. | |||
<pre> | |||
<div class="zuordnungs-quiz"> | |||
{| | |||
| <math>\omega_i</math> || Ergebnis || 6 | |||
|- | |||
| <math>E</math> || Ereignis || <math>\left\{2,4,6\right\}</math> | |||
|} | |||
</div> | |||
</pre> | |||
<div class="zuordnungs-quiz"> | |||
{{{!}} | |||
{{!}} <math>\omega_i</math> {{!}}{{!}} Ergebnis {{!}}{{!}} 6 | |||
{{!}}- | |||
{{!}} <math>E</math> {{!}}{{!}} Ereignis {{!}}{{!}} <math>\left\{2,4,6\right\}</math> | |||
{{!}}} | |||
</div> | |||
|3=Kurzinfo}} | |||
{{Hilfe Navigation}} | |||
== Weblinks == | |||
* [https://www.felix-riesterer.de/main/seiten/quiz-script.html Quiz-Script Framework] (felix-riesterer.de) | |||
[[Kategorie:Hilfe]] | |||
Version vom 16. Dezember 2020, 05:26 Uhr
Das R-Quiz von Felix Riesterer ermöglicht es, verschiedene interaktive Übungen zu erstellen. Die Übungen können in verschiedenen Sprachen erstellt und auch ausgedruckt werden
Beispiele
Lückentext-Quiz
- mit Drag & Drop
<div class="lueckentext-quiz"> Beim '''Erweitern''' und Kürzen muss man Zähler und '''Nenner''' mit der gleichen Zahl multiplizieren bzw. dividieren. </div>
Beim Erweitern und Kürzen muss man Zähler und Nenner mit der gleichen Zahl multiplizieren bzw. dividieren.
- zum Eintragen
<div class="lueckentext-quiz"> Beim '''Erweitern()''' und Kürzen muss man Zähler und '''Nenner()''' mit der gleichen Zahl multiplizieren bzw. dividieren. </div>
Beim Erweitern|Bruchrechnen() und Kürzen muss man Zähler und Nenner() mit der gleichen Zahl multiplizieren bzw. dividieren.
Durch runde Klammern am Schluss des Begriffs wird der gesuchte Begriff ausgeblendet und muss eingetragen werden. Es können auch mehrere Lösungswörter, getrennt durch ein Pipe-Symbol |, eingetragen werden.
Zuordnungs-Quiz
<div class="zuordnungs-quiz">
{|
| Adjektive || schön || klein|| gelb
|-
| Verben || gehen || schwimmen|| lachen
|-
| Nomen || Haus || Glück || Sonne
|}
</div>
| Adjektive | schön | klein | gelb |
| Verben | gehen | schwimmen | lachen |
| Nomen | Haus | Glück | Sonne |
Wenn es nur 2 Paare gibt, werden sie jedesmal zufällig platziert.
Wenn es (wie im oberen Beispiel) mehr als zwei Elemente gibt, dient das erste Element als Kategorie, denen die anderen Elemente zugeordnet werden müssen.
Kreuzworträtsel
<div class="kreuzwort-quiz">
{|
|-
| black || ...is the opposite of white
|-
| schoolbag || Your books for school are in your....
|-
| summer|| After spring comes....
|-
| hello || When I'm come I'm say....
|}
</div>
| black | ...is the opposite of white |
| schoolbag | Your books for school are in your.... |
| summer | After spring come.... |
| hello | When I'm come I'm say.... |
Memo-Quiz
<div class="memo-quiz" >
{|
| Hund || dog
|-
| Katze || cat
|-
| Vogel ||bird
|}
</div>
| Hund | dog |
| Katze | cat |
| Vogel | bird |
Multiplechoice-Quiz
<div class="multiplechoice-quiz"> Was ergibt 1 + 1? (!2,2) (2) (!1,9) (!3) Welches Tier ist ein Säugetier? (!Hai) (Wal) (Känguru) (!Meise) (Maus) (!Biene) </div>
Was ergibt 1 + 1? (!2,2) (2) (!1,9) (!3)
Welches Tier ist ein Säugetier? (!Hai) (Wal) (Känguru) (!Meise) (Maus) (!Biene)
Es ist möglich, Bilder einzubinden; die Bildnamen dürfen aber ebenfalls keine runden Klammern enthalten!
Schüttelwörter
<div class="schuettel-quiz"> Finden Sie die unverdrehte Lösung zu den verdrehten Wörtern! When I get up in the '''morning''' I love to drink '''coffee'''. My dad makes '''toast''' for me and then I go to '''school'''. </div>
Finden Sie die unverdrehte Lösung zu den verdrehten Wörtern!
When I get up in the morning I love to drink coffee.
My dad makes toast for me and then I go to school.
Suchsel
<div class="suchsel-quiz">
Finde die Wörter! ''(Waagrecht, senkrecht und schräg)''
{|
|Musik
|-
|Mathe
|-
|Chemie
|}
</div>
Finde die Wörter! (Waagrecht, senkrecht und schräg)
| Musik |
| Mathe |
| Chemie |
Tipps und Tricks
Lücken zentrieren
- Der Befehl style="text-align: center erzwingt dass die Lücken zentriert unter dem jeweiligen Bild stehen.
- Der Befehl style="padding:5px" setzt einen Abstand von 5px zwischen die Bilder.
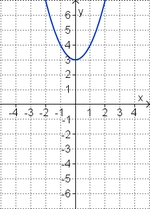
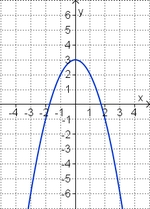
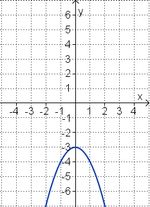
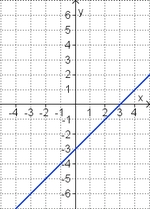
<div class="lueckentext-quiz">
{|
|-
| style="padding:5px" | [[Bild:Üb3_Parabel_1.jpg]]
| style="padding:5px" | [[Bild:Üb3_Parabel_3.jpg]]
| style="padding:5px" | [[Bild:Üb3_Gerade_1.jpg]]
| style="padding:5px" | [[Bild:Üb3_Parabel_4.jpg|150px]]
| style="padding:5px" | [[Bild:Üb3_Gerade_2.jpg|150px]]
| style="padding:5px" | [[Bild:Üb3_Parabel_2.jpg|150px]]
|-
| <strong>y = x<sup>2</sup> + 3 </strong> || <strong>y = - x<sup>2</sup> + 3 </strong> || <strong>y = - x + 3 </strong> || <strong>y = -x<sup>2</sup> - 3</strong> || <strong>y = x - 3 </strong> || <strong>y = x<sup>2</sup> - 3</strong>
|}
</div>
Quizze in anderen Sprachen
Das Script kann die Rückmeldungen und Bedientexte in verschiedenen Sprachen ausgeben. Momentan werden folgende Sprachen unterstützt:
- de - Deutsch
- en - Englisch
- fr - Französisch
- it - Italienisch
- es - Spanisch
- la - Latein
Um ein Quiz in einer anderen Sprache zu betreiben, braucht es eine Sprachangabe mit dem lang-Attribut. Im Folgenden ein paar Beispiele:
<div class="lueckentext-quiz"> (Standardsprache ist Deutsch) <div class="lueckentext-quiz" lang="en"> (Sprache explizit auf Englisch eingestellt) <div class="lueckentext-quiz" lang="la"> (Sprache explizit auf Lateinisch eingestellt)
<div class="zuordnungs-quiz" lang="en">
'''Matching Quiz'''<br>
Match the following items by dragging the green fields!
{|
| [[Bild:4706bee.web.jpg|60px]] || bee
|-
| [[Bild:Rote Birne.jpg|60px]] || pear
|-
| [[Bild:Gluecks_schwein.jpg]] || piglet
|-
|}
</div>
Einsatz von <math>
Aufgrund der Funktionsweise von <math> ist beim Einsatz in R-Quizzen folgendes zu beachten. Wenn dein <math> Element teil eines interaktiven Elements des R-Quizzes ist (z.B. also Lösung im Zuordnungsquiz) dann muss das <math> Element angepasst werden durch den Zusatz forcemathmode="png". Also so:
<div class="zuordnungs-quiz">
{|
| <math forcemathmode="png">\omega_i</math> || Ergebnis || 6
|-
| <math forcemathmode="png">E</math> || Ereignis || <math forcemathmode="png">\left\{2,4,6\right\}</math>
|}
</div>
| Ergebnis | 6 | |
| Ereignis |
Achtung dieses Beispiel zeigt wie es falsch ist. Es dient nur dazu zu zeigen wie sich der Fehler äußern könnte.
<div class="zuordnungs-quiz">
{|
| <math>\omega_i</math> || Ergebnis || 6
|-
| <math>E</math> || Ereignis || <math>\left\{2,4,6\right\}</math>
|}
</div>
| Ergebnis | 6 | |
| Ereignis |
Einstieg
- Inhalte erstellen
- neue Seiten anlegen
- Texte einfügen
- Überschriften
- Medien einbinden
- Lernpfad erstellen
- Unterseiten
- Fortsetzung
Vorlagen
- Boxen
- Mehrspaltenlayout
- Tabellen
- Icons
- Links als Buttons anzeigen
- Fachbezogene Vorlagen (Sicherheitsinfos, etc.)
- Hilfe zum Zitieren
- Farben
Wartung und Pflege
- Wiki-Hilfe - eure Vorschläge und Anregungen
- Seiten umbenennen und verschieben
neuen Platz finden
allgemeine Wiki-Hilfe
Weblinks
- Quiz-Script Framework (felix-riesterer.de)