HTML und CSS/CSS
Jetzt kommt Farbe ins Spiel! Du kannst das Aussehen Deiner Webseite verändern!
- Lies den Text!
- Erkläre kurz in eigenen Worten, wozu man CSS verwendet.
- Analysiere das untenstehende Code-Beispiel!
- Analysiere und übersetze Dir die verwendeten Eigenschaften.
- Informiere Dich bei SELFHTML über erlaubte Werte!
- Verschönere Deine Webseite!
CSS
Cascading Style Sheets (engl. für stufenförmige oder (hintereinander) geschachtelte Formatfestlegungen), kurz CSS genannt, sind eine deklarative Sprache für Stilvorlagen (engl. stylesheets). Sie dienen dazu bei Markup-Sprachen wie HTML und XML![]() -Sprachen wie SVG Inhalt und Präsentation voneinander zu trennen.
-Sprachen wie SVG Inhalt und Präsentation voneinander zu trennen.
Der Inhalt eines HTML-Dokuments wird durch Elemente ausgezeichnet und strukturiert. Diese Elemente haben browsereigene Stile, z.B. ist die Standardschriftfarbe schwarz und Überschriften werden z.B. größer als Text in Absätzen angezeigt.
CSS (Cascading Style Sheets) ermöglicht eine eigene Formatierung für HTML-Elemente. Solche Eigenschaften können beispielsweise Farben, Schriftgrößen, Hintergrundfarben, Abstände, Schriftarten und das Layout festlegen.
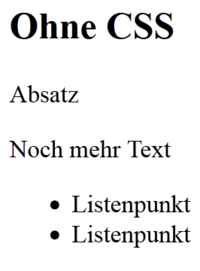
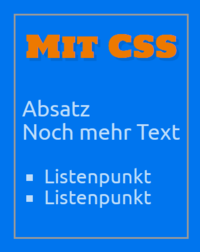
Hier ein Vergleich: Links ohne CSS, rechts mit einer CSS-Beispielformatierung.
Syntax
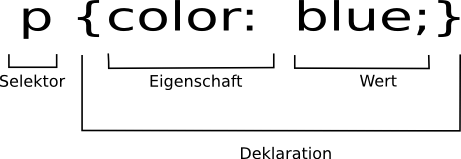
Eine Regel besteht aus dem Selektor für das Element, auf das die Regel wirken soll und CSS-Regelsätzen, die in geschweiften Klammern stehen und durch Semikolons voneinander getrennt sind.
Ein CSS-Regelsatz besteht aus Eigenschaften, denen ein Wert zugewiesen wird.
Beispiel:
p {
color: white;
background-color: blue;
}
Das Beispiel würde den Hintergrund des Absatzes blau färben und die Textfarbe weiß. Weitere Informationen finden sich in den Weblinks.
Selektoren
Damit CSS-Formateigenschaften auf ein Element angewendet werden können, muss definiert werden, welche Elemente angesprochen werden. Dies geschieht über Selektoren. Als Selektoren bezeichnet man die Teile einer CSS-Regel, die vor dem Abschnitt aus geschweiften Klammern stehen. Voneinander unabhängige Selektoren, denen dieselben Eigenschaften zugewiesen werden, können mit Kommata getrennt werden.
einfacher Selektor {
CSS-Eigenschaft: Wert;
}
erster Selektor,
zweiter Selektor {
CSS-Eigenschaft: Wert;
}
Universalselektor
Der Universalselektor trifft auf alle Elemente zu und kann daher zumeist einfach weggelassen werden. Die beiden folgenden Regeln sind bedeutungsgleich.
* {
margin: 0;
}
{ margin: 0; }
Typselektor
Der Typselektor spricht Elemente anhand des Elementnamens an. Die Regel wird auf alle Elemente des entsprechenden Typs angewandt, egal an welcher Stelle des Dokuments sie notiert sind und welcher Klasse sie angehören oder welchen Bezeichner sie tragen.
p {
margin: 0;
}
Klassen- und ID-Selektor
Das Universalattribut class können Sie für fast alle Elemente vergeben. Sie sprechen es mit CSS über den Klassenselektor an, indem Sie den Klassennamen mit einem führenden Punkt ohne Leerzeichen direkt hinter den einfachen Selektor setzten. Die Regel
p.hinweis {
color: red;
}
spricht alle Elemente vom Typ p an, deren Attribut class den Wert hinweis enthält, beispielsweise folgende:
<p class="hinweis">Bitte füllen Sie alle mit einem Asterisk (*) markierten Felder aus.</p>
<p class="fehler hinweis">Es ist ein Fehler aufgetreten.<p>
Der Selektor .hinweis spricht alle Elemente der Klasse hinweis an, egal welchen Typs, und ist äquivalent zu *.hinweis.
Der folgende kombinierte Klassenselektor spricht Elemente an, die sowohl zur Klasse fehler als auch zur Klasse hinweis gehören:
.fehler,
.hinweis {
margin: 0;
color: red;
}
Das Universalattribut id hat in HTML-Dokumenten eine besondere Bedeutung, weil sein Wert pro Dokument nur ein Mal auftreten darf und Elemente mit diesem Attribut als Zielanker eines Links dienen können. Aus der zweiten Eigenschaft ergibt sich auch die Notation des ID-Selektors in CSS: Es wird eine Raute (#) vorangestellt:
ul#navigation {
margin: 0;
}
Code-Beispiel
<style>
h1 {
color: red;
padding-left: 20%;
}
h2 {
background-color: skyblue;
border: 1px solid blue;
border-radius: 10px;
}
p {
width: 10em;
}
</style>
- HTML als Auszeichnungssprache
- meine erste Webseite
- unsichtbar, aber nötig: Dokumentstruktur
- Jetzt kommt Farbe ins Spiel: CSS
- responsives Mehrspaltenlayout
- von der Webseite zum Web-Projekt
Interaktive Übungen
Mit CSS können Sie die Gestaltung von Webseiten festlegen. Diese interaktiven Übungen eignen sich, um die Fachbegriffe zu lernen und zu wiederholen.
Warum CSS
Setze die passenden Begriffe ein:.
CSS ist eine deklarative Sprache, mit der das Aussehen von Webseiten festgelegt werden kann. Nach dem Grundsatz der Trennung zwischen Inhalt und Präsentation ist HTML nur für die Auszeichnung des Inhalts zuständig.
Sie können CSS in einem style-Bereich im head oder besser in einem externen Stylesheet notieren. So können viele Webseiten auf ein zentrales Stylesheet zugreifen, das schnell geändert werden kann.
CSS-Regeln
Setze die passenden Begriffe ein:.
Eine CSS-Regel besteht aus einem Selektor, der bestimmte Elemente einer Webseite auswählt, die dann verändert werden.
Ihm folgt ein Regelsatz (oder mehrere) innerhalb einer geschweiften Klammer, bestehend aus einer Eigenschaft und dem dazugehörenden wert notiert sind.
Am Ende jedes Regelsatzes muss ein Semikolon stehen.
Eigenschaften
Ordne die CSS-Eigenschaften den Beschreibungen zu.
| letter-spacing | Abstand der Buchstaben |
| padding | Innenabstand der zur Breite/Höhe dazugezählt wird |
| margin | Außenabstand |
| border | Rand der zur Breite/Höhe dazugezählt wird |
| outline | Außenlinie die nicht zur Breite/Höhe dazugezählt wird |
| color | Textfarbe |
| background-color | Farbe des Hintergrunds |
| width | Breite |
| height | Höhe |
| font-size | Textgröße |
Weblinks
- Selfhtml-Wiki: CSS
- Portalseite mit deutschsprachiger Dokumentation und vielen Tutorials
- Sehr ansprechendes Tutorial
- Eigentlich eine Seite zu einem Buch. Hier gibt es auch Tipps und ein Forum zu CSS.
- CSS-Workshop, Eigenschaften, CSS-Referenz Level 1 und 2, Tipps und Tricks (seit 2005 nicht mehr aktualisiert)
- Einen Einblick in die Möglichkeiten von CSS kann man unter der Seite http://www.csszengarden.com/tr/deutsch/ bekommen.
- http://css-tricks.com/
- Tricks zu CSS(3) (und Javacript) auf Englisch