FtDuino/Einrichten: Unterschied zwischen den Versionen
Aus ZUM-Unterrichten
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
||
| Zeile 3: | Zeile 3: | ||
<div class="mw-collapsible mw-collapsed" data-expandtext="erste Schritte, den ftDuino einzurichten, anzeigen" data-collapsetext="erste Schritte verbergen"> | <div class="mw-collapsible mw-collapsed" data-expandtext="erste Schritte, den ftDuino einzurichten, anzeigen" data-collapsetext="erste Schritte verbergen"> | ||
* Installation des [https://github.com/harbaum/ftduino/tree/master/ftduino/libraries/WebUSB/examples/IoServer Datei ► Beispiele ► WebUSB ► IoServer | * Installation des [https://github.com/harbaum/ftduino/tree/master/ftduino/libraries/WebUSB/examples/IoServer Datei ► Beispiele ► WebUSB ► IoServer]-Sketches auf dem ftDuino. | ||
</div> | </div> | ||
# Anschluss des <strong style=color:red>f</strong><strong style=color:blue>t</strong><strong style=color:darkcyan>Duino</strong> per USB an den PC | # Anschluss des <strong style=color:red>f</strong><strong style=color:blue>t</strong><strong style=color:darkcyan>Duino</strong> per USB an den PC | ||
Version vom 28. Januar 2020, 12:39 Uhr
Dies ist eine kürzere Version des ftDuino -Manuals, das Du auf harbaum.github.io findest.
- Installation des Datei ► Beispiele ► WebUSB ► IoServer-Sketches auf dem ftDuino.
- Anschluss des ftDuino per USB an den PC
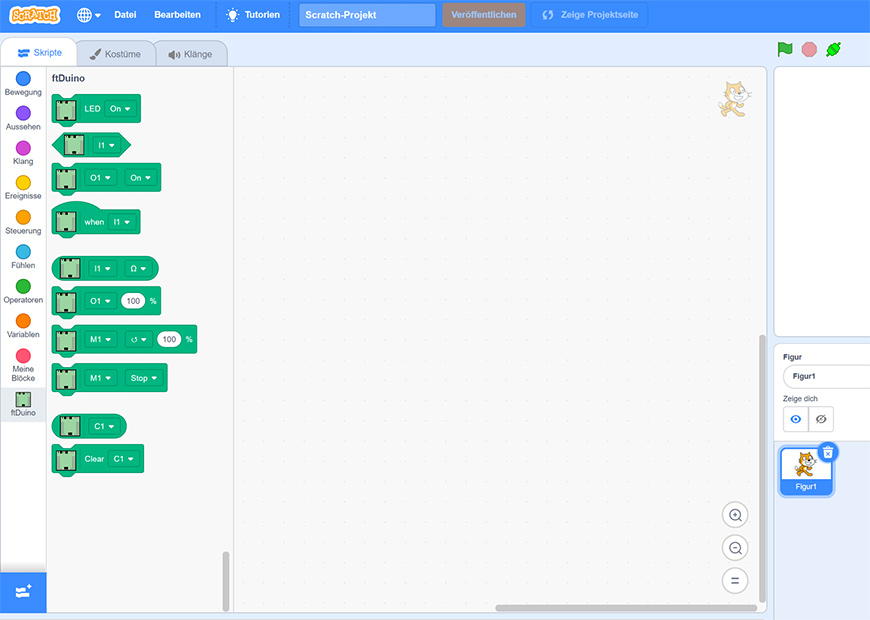
- Öffnen der Scratch-Webseite Scratch 3 GUI im Chrome-Browser. (Rechner: 06, 07, 11, 12, 17, 23, 25, 26)
Dies ist nicht die eigentliche Scratch.mit.edu-Seite - sie enthält die passende ftDuino -Extension: - Links unten findest du folgenden Button:
Klick ihn an! - Wähle die Extension aus.
- Nun sollte neben der grünen Flagge oben ein grüner Stecker sein:
Falls Du zum erstem Mal auf den ftDuino zugreifst (oranger Stecker), musst du ihn erst aktivieren.
- Einrichten
- Erste Schritte mit Scratch
- Ampel
- Händetrockner
- Roboter
- Programmieren in C++ (wie die Profis)
- Robotics
- Sonstiges
- Aufbewahrung
- Projekte nur mit fischertechnik